BTO220 Enformasyon
Tasarımı Dersi
Konu: İnsan Bilgisayar Etkileşimi: Bilişsel Boyutu
Bilgisayar Öğretim Teknolojileri Eğitimi Bölümü
Grup 3
Fatih AKKAYA
Halil GÜVEL
Mehmet GÖKMEN
1
Ankara Beytepe- Nisan 2013
İnsan Bilgisayar Etkileşimi:
Bilişsel Boyutu
• Bu bölümün amacı; İnsan Bilgisayar Etkileşimi (İBE) ve kullanıcı
psikolojisi arasındaki ilişki konusunda temel bilgileri vermek,
ilgili teorik ve pratik kavramları sunmaktır. Özellikle İBE’nin
bilişsel boyutuna vurgu yapılacaktır.
2
Kullanıcı
• Kullanıcı yani “İnsan”, İBE’nin en karmaşık parçasıdır. Her
kullanıcı birbirinden az ya da çok farklıdır. Bunun ötesinde, her
kullanıcının bir günü diğerine benzemez.
• İşte burada İBE konusunda çalışanların yardımına psikoloji
bilimi koşar.
3
Kullanıcı Özellikleri
•
•
•
•
•
Belli bir hedefe yöneliktirler,
Uzun süre dikkatlerini toplayamazlar,
Yaparak öğrenirler,
Hatalar yaparlar,
Bir uygulamayı, önceki deneyimlerine bağlı olarak kafalarında
modellerler.
4
Kullanıcı Özellikleri
• Zaman içinde değişirler,
• Sosyaldirler,
• Bireydirler.
Bilişim sistemlerini tasarlayan kişiler, o sistemi kullanacak
hedef kitlenin bilişsel yetenekleri ve sınırlılıkları hakkında bilgi
sahibi olmak zorundadırlar...
5
Dağıtık Biliş Kuramı
• Zihinde gerçekleşen aktivitelerin düzenliliği, dış çevredeki
düzenin bir yansımasıdır. (Hollan, Hutchins, & Kirsh, 2000)
6
İnsanın Bilişsel Yapısı ve İBE ile
İlişkisi
• Algısal Ön İşlemci Nedir?
• Çevremizden gelen bilgiler beyinde derinlemesine işlenmeden
önce, bir ön filtreden geçirilirler. Algısal Ön İşlemci(Perceptual
PreProcessor) olarak adlandırılan bu ilk basamak, işlenmesine
gerek duyulmayan bilgileri göz ardı etmemizi sağlar.
7
8
Bilgi İşleme Modeli
• Etrafımızdaki dünyadan duyu organlarımız aracılığıyla aldığımız
bilgiler bir dizi seri yapılar ve süreçler içinden geçirilir.
• Daha sonra, o an içinde bulunulan durum, geçmiş deneyimler
ve daha pek çok etken nedeniyle, çevreden alınan bu bilgilere
uygun olan ya da olmayan bir tepki verilir.
9
Bilgi İşleme Modeli
• İBE açısından bakacak olursak, eğer arayüz tasarımı bu süreci
destekleyecek şekilde yapılırsa, kullanıcıların bilişsel sistemleri
üstündeki yükü azaltılmış ve onların yapacakları olası hatalar
en aza indirgenmiş olacaktır.
10
Bilgi İşleme Modeli
Basamakları
Algısal Ön İşlemci
Algı Sistemi (Perception)
Kısa Süreli (Aktif) Bellek
Uzun Süreli Bellek
Karar Verme, Tepki Seçme Merkezi
11
Algısal Ön İşlemci
(Short Term Sensory Store)
• Çevremizden gelen bilgilerin işlendiği ilk bölümdür.
• Gelen bilgiler 0,25 ila 0,5 saniye süre ile tutulup işlenir.
• Bilinç-dışı çalışır
12
Algı Sistemi (Perception)
• Burası, algısal ön işlemciden geçen ve detaylı değerlendirilmesi
gereken bilginin geldiği bölümdür.
• Bu birim, gelen bilgiyi kısa süreli belleğe koymakta, gerekirse
uzun süreli bellekten bilgi almakta ve dikkat merkezi ile
etkileşimde bulunmaktadır.
13
Kısa Süreli (Aktif) Bellek
• Kısa süreli bellek ya da aktif bellek, günlük yaşantımızda
gördüğümüz ve duyduğumuz bilgilerin belirli bir süre
tutulduğu ancak çevreden gelen diğer bilgiler nedeniyle ya da
zaman aşımı nedeniyle içeriği silinebilen belleğimizdir.
14
Kısa Süreli (Aktif) Bellek
• Kısa süreli bellek üstüne yapılan çalışmalar, burada tutulan
bilgilerin ortalama 18 saniye yaşam ömrü olduğunu
göstermektedir.
• Miller (1956) meşhur çalışmasıyla da kapasitesinin 7-/+2 (yani
5 ila 9) ünite (chunk) olduğunu bulmuştur.
15
Kısa Süreli (Aktif) Bellek
TDKUSBTRTSSKDNATSK
TDK, USB, TRT, SSK, DNA, TSK
16
17
Uzun Süreli Bellek
• Uzun süreli bellek tüm yaşam birikimimizin, anılarımızın,
öğrendiklerimizin yani her şeyin bulunduğu birimdir.
• Teorik olarak kapasitesinin sınırsız olduğu ve uzun süreli
belleğe yerleşen bilginin süresiz olarak orada kaldığı varsayılır.
18
Karar Verme, Tepki Seçme
Merkezi
• Bu merkez tarafından verilen kararlar iki türlü olmaktadır:
I.
Otomatik Karar
II. Kontrollü Karar
19
Karar Verme, Tepki Seçme
Merkezi
• Otomotik davranış yerini kontrollü davranışa bırakmaktadır.
• İBE açısından beynimizin bu özelliği büyük önem taşımaktadır.
Zira bir arayüz tasarımı kullanıcıyı doğru yönlendirmiyor ve
karar verme süreçlerinde belirsizlik yaratıyorsa tepki seçimi
yavaşlamakta hatta yanlış karar verilmesine neden olmaktadır.
20
Şema Yapıları
Şema: Zihnimiz, duyu organlarımız aracılığıyla çevremizden aldığı verileri
belleğimizde bulunan gösterimler arasında belli ve düzenli yapılar kurmasına
denir.
Şema kişinin çevresi ile düzenli etkileşim sonucunda, bilginin
organize edilmesi ve yapılandırılması ile oluşur. ( Mandler, 1984)
21
• Örneğin: Bir kitabı elimize aldığımızda onun içindekiler
sayfasından konulara, bölümlere ulaşacağımızı biliriz. Ancak
küçük bir çocuğun beyninde bu şema oluşmadığından ötürü bu
etkileşimi o, kuramayabilir.
Ya da bilgisayar ortamında kullandığımız bir hipermedya ortamı gibi
örneklerde verilebilir. Kitap okuyan birisi aynı kitabı elektronik ortamda
okumak istediğinde, zihnindeki mevcut şemayla karşılaştırdığında bu yeni
durum karşısında bazı uyumsuzluklar ortaya çıkabilir.
22
Özetle: İnsanlar doğdukları andan itibaren, çevrelerinden gelen
verilerde, bir düzenlilik ve örüntü (pattern) arayıp, onlardan bir anlam
çıkartmayı öğrenirler. Bu süreçte öğrendikleri diğer bir önemli nokta
ise bu düzenlilikten şemaların oluşmasıdır.
•
Bilgisayarda bir pencereyi kapatmak istediğimizde sağ üst
köşedeki “x” kapatma işaretine odaklanırız, ancak kapatma düğmesi
orada değilse bizim bu konuda yeni bir şema geliştirmemiz
gerekebilir…
23
Otomatik ve Kontrollü işlemler:
• Bir soruyla bu konuya giriş yapacak olursak “ Uzun yıllardır
aynı arabayı kullandığınızı varsayalım. Bu araçta vites
değiştirirken, önce bunu nasıl yapacağınızı düşünüp planlar
ve sonra yapar mısınız, yoksa vitesi değiştirdiğinizi bile
hatırlamaz mısınız? ”
24
Cevabınız ikinci ise sizde bu olay refleks haline gelmiş demektir.
Bu olay zihninizde otomatik hale gelen bir kontrol olduğu için
zihniniz bu eylemi gerçekleştirirken hiç yorulmaz ve bu güzel
işleyen bir mekanizmadır.
Örneğin: bilgisayarınızda kullandığınız herhangi bir
programı varsayalım. Bu programın yeni bir sürümü çıktığında
ister istemez otomatik halde kullandığınız özellikler kontrollü hale
dönüşür ve hata yapmaya başlarsınız. Yeni bir şeyi öğrenmemiz
bir süreç alır.
25
• Peki otomatik hale gelen bir davranışımızı unutmak
istersek bunu başarabilir miyiz?
• Otomatik davranışları unutmak ya da onları yenileriyle
değiştirmeye kalkmak oldukça zordur. Klavye kullanmayı
unutmak yani ilk öğrendiğiniz hale gelmek, ya da araba
kullanmayı unutmak gibi.
• Otomatik davranışlar çocuklukla ya da kural tabanlı
davranışlara uygundur. Fakat strateji belirlemek ya da
karmaşık problemlerle uğraşmak gibi bilgi tabanlı
davranışlar ise, genellikle kontrollü davranışlardır. Son
olarak “Q” klavyeden “F” klavyeye geçme durumunu buna
örnek verebiliriz.
26
Zihinsel Modeller:
Zihinsel modeller İBE alanında bilgisayar ara yüzü ve
kullanılabilirlik açısından önemli bir kavramdır.
Zihinsel model: İnsanların çevrelerindeki araç, sistem
ya da nesnelerin nasıl çalıştığı konusunda, zihinlerinde
yarattıkları düşünme sürecidir.
Diğer bir deyişle, insanların dış dünyayı anlamak için
zihinlerinde yarattıkları gösterim yapılarıdır.(Johnson-Laird,
1983).
27
• Örneğin: tasarımcı bir ocakta, ocağı yakan düğmenin
yanına ocaktaki hangi bölmeyi yakacağını gösteren küçük
bir resim koyabilir. Bu şekilde tasarımcı kendi kafasındaki
modeli kullanıcıya aktarmayı başarmıştır. Ancak gazın
şiddetini saat yönünün tersine doğru artar şekilde dizayn
etmiştir. Bu da kullanıcının zihnindeki modelde çelişkiye yol
açar ve hatalı bir kullanım olabilir.
28
• Örneğin: bir site tasarlıyorsunuz. Bu siteyi tasarlarken kendi
kafanızdaki modellerden yola çıkarak işe koyuluyorsunuz.
Tabi bunları yaparken daha önce kullandığınız sitelerden
örnekle tasarımınızı gerçekleştiriyorsunuz. Ama sizin dizayn
ettiğiniz bir tasarımı en iyi iz kullanabilirsiniz. Kullanıcı sitenizi
kullanmakta güçlük çekebilir. Şimdiye kadar hiç site
kullanmayan birisi için sizin dizaynınız çok zor bir site haline
de gelebilir.
29
• Ya da siz hiç bilgisayar kullanmayan birisine fareyle bu sekmeyi kapat
dediğinizde ve fareyi çarpı işaretinin üzerine getir dediğinizde o kişi
fareyi monitöre yaklaştırıp o şekilde sekmeyi kapatmaya çalışabilir.
Zihnimizdeki modellerle başka insanların zihnindeki modeller
uyuşmayabilir.
30
Bireysel Farklılıklar:
İnsanların fiziksel dış görünüşleri ve bilişsel yapıları
birbirlerine benzerlik göstermektedir. Ancak bu herkesin aynı
olacağı anlamına gelmiyor.
Şöyle ki: iki kişinin aynı sayıda parmağı var ama ikisinin de
parmak izi birbirinden farklı. Buna benzer olarak insanları
birbirinden ayıran birçok farklılık vardır. İBE açısından temel
farklılıklar: yaş, eğitim, kültür ve deneyim olarak sayılabilir.
İBE alanında yaşın önemi büyüktür. Bilişsel sistemlerin daha yavaş
çalışması ve karar verme sürelerinin uzaması kullanımı
etkilemektedir.
31
• Örneğin bir tasarım yapıyorsak tasarımımızın hedef kitlesine hitap
etmeliyiz. Sistemi kullanacak kişilerin özelliklerine göre bir dizayn
yaparak sistemimizin geçerliliğini sağlayabiliriz.
Türkiye İstatistik Kurumu 2008 yılı verilerine göre ülkemizde
internet kullanan 16-74 yaş grubundan ilkokul mezun 18 milyon
kişinin ancak %9.6 sı interneti kullanırken yüksek öğretim
diplomasına sahip 3.8 milyon kişinin %87.2 si interneti
kullanmaktadır.
32
Dolayısıyla e-devlet uygulamalarının her eğitim seviyesindeki
vatandaşa hitap edebilir şekilde geliştirilmesi gerekmektedir.
Aynı şekilde renk körü kullanıcılar göre de siteler dizayn
edilebilir ya da görme engelli kullanıcılar içinde.
• Günümüzde bu alanda örnek olarak engelli vatandaşlar içinde
her alanda onların da kullanabileceği tasarımlar yapılmalıdır.
33
- Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
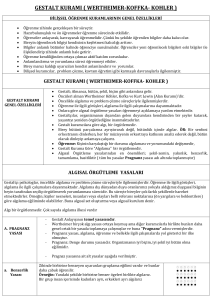
- Gestalt Teorisi, Prensipleri ve Uygulaması
34
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
• İster seri, ister paralel işlensin, zihindeki her işlem zaman
almaktadır.
• İnsan beynindeki bellek merkezleri, kısa süreli ve uzun süreli
olmak üzere ikiye ayrılmaktadır.
35
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
• Kullanıcılar internet sitelerini kullanırken, genel olarak kısa
süreli bellek merkezlerini kullanmaktadırlar.
• Ancak kısa süreli belleğin kapasitesi sınırlıdır.
36
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
Deneysel araştırmalar sonucunda belirlenen bazı pratik
tasarım tavsiyeleri:
1.
2.
3.
4.
5.
Bilişsel Yükün Azaltılması
Basit tasarım- Gereksizse Kullanma
Bilginin Önceliklendirilmesi
Yazılar
Dikkat Çekme
37
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
1- Bilişsel Yükün Azaltılması
Bir internet sitesini ziyaret eden kullanıcı o sitede ihtiyacı olan
bilgi ya da servisi arama eğilimi içinde olacaktır.
Kullanıcıların en çok ihtiyaç duyduğu bilgi, kolaylıkla
güvenebileceği bir yere konularak bu süreç iyileştirilebilir.
38
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
1- Bilişsel Yükün Azaltılması
Resim ve yazıların birbirlerini desteklemesi, gereksiz olan hiçbir
öğenin ekranda kullanılmaması gibi yaklaşımlar ile, kısa süreli
belleğin kaynaklarının boş yere kullanılmasının önüne geçilebilir.
Kullanıcılar bir internet sitesine geldiklerinde neyi, nerede
bulacaklarını ve nereye yoğunlaşacakları konusunda ciddi bir
bilişsel yük ile karşı karşılaşmamalıdırlar.
39
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
1- Bilişsel Yükün Azaltılması
Kullanıcının beynindeki kısa süreli bellek merkezini etkin olarak
kullanabilmek için, karşılaştırma yapılacak parçaların aynı
sayfada ve birbirine yakın olarak konumlandırılması gerekir.
(Bknz: http://www.youtube.com/ )
40
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
2- Basit tasarım- Gereksizse Kullanma
Kullanıcılar tarafından karmaşık olarak algılanmayacak, sade ve
basit sayfalar oluşturulmalıdır.
41
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
• 2- Basit tasarım- Gereksizse Kullanma
Gereksiz kullanım kısa süreli bellek kaynaklarını hızla
tüketecektir. Bunun sonucu olarak, kullanıcıların siteyi kullanma
performansları düşecektir.
42
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
• 2- Basit tasarım- Gereksizse Kullanma
Bir sayfada kullanılan resim kaldırıldığında, sayfanın işlevselliği
açısından bir eksiklik olmuyorsa, o resim sayfa için gereksiz
anlamına gelmektedir.
Gereksizse KAL- DIR…
43
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
• 2- Basit tasarım- Gereksizse Kullanma
(Yanlış kullanım)
44
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
• Basit tasarım- Gereksizse Kullanma
bknz: http://www.google.com
45
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
3- Bilginin Önceliklendirilmesi
Bilginin önem sırasına göre verilmesine yönelik olarak,
önemliden, daha az önemliye doğru bir yapılandırma
kullanıulmalıdır.
46
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
3- Bilginin Önceliklendirilmesi
Bilginin önceliklendirilmesi, önemli bilgilerin kolaylıkla
belirlenebilmesine yardımcı olacaktır.
En az kullanılan bilgilerin, sayfanın alt kısımlarında yer verilmesi
ise, kullanıcının fazla ihtiyacı olmayacak bilgilerin kafasının
karışmasını engelleyecektir.
47
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
4- Yazılar
Yapılan araştırmalar, 12 puntodan küçük yazıların kullanıcıların
okuma performansını düşürdüğünü göstermektedir.
65 yaşından büyük kullanıcılar için ise, en az 14 punto
kullanılmalıdır.
48
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
5- Dikkat Çekme
Dikkat çekme yöntemleri sadece çok gerekli olduğu düşünülen
durumlarda, titizlikle kullanılmalıdır.
Yazı fontları ve tipleri, sadece çok önemli kelimeleri belirtmek
için değiştirilmelidir.
49
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
5- Dikkat çekme
Bazı dikkat çekme yöntemleri:
• Hareketlendirme
• Büyük Nesneler
• Denge
50
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
5- Dikkat çekme
Hareketlendirme
En etkili dikkat çekme yöntemidir.
Araştırmalara göre kullanıcılar, ilk başta kendilerini hareket eden
nesnelere bakmaktan alamamaktadırlar. Fakat animasyon ile
verilen bilgi, uygun ya da gerekli değilse, diğer bir ifadeyle
kozmetik amaçlı konulmuş ise, bir süre sonra kullanıcıyı rahatsız
etmektedir.
51
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
5- Dikkat çekme
Büyük Nesneler
Özellikle şekiller, küçük nesnelerden önce kullanıcıların dikkatini
çekmektedir.
Kullanıcılar ilk bakışta büyük nesnelere daha uzun süre
odaklanmaktadır.
52
Psikoloji Disiplininin İBE Tasarımına Pratik
Tavsiyeleri
5- Dikkat çekme
Denge
Kullanıcılar genellikle nesnelere bir iki ya da iki baktıktan sonra
ilgili yazıya geçmektedirler. Dolayısıyla, yazı ve nesneler
arasındaki dengenin iyi sağlanması gerekmektedir.
53
Gestalt Teorisi, Prensipleri ve Uygulaması
Gestalt prensipleri, psikolojik çalışmalarla ortaya konmuş,
insanların görsel algı sisteminin nasıl çalıştığını açıklayan bir dizi
kurallardan oluşur.
54
Gestalt Teorisi, Prensipleri ve Uygulaması
Gestalt teorisine göre, dünyayı anlamamız, etrafımızdan gelen
uyarıların tek tek yorumlanması ile değil, uyaranların bir bütün
olarak algılanması ile olur.
•
55
Gestalt Teorisi, Prensipleri ve Uygulaması
İki fotoğrafta ne görüyorsunuz?
56
Gestalt Teorisi, Prensipleri ve Uygulaması
Gestalt teorisini bilgisayar ara yüzlerine uyarlayacak olursak, bir
ara yüz kendisini oluşturan tek tek parçalardan (menü, buton,
resim, yazı, vb.) daha farklıdır.
Bütün bu birimleri birer birer incelemek, ara yüzün genel
değerlendirmesini yapmak için yeterli değildir.
57
Gestalt Teorisi, Prensipleri ve Uygulaması
Gestalt İlkeleri
•
•
•
•
•
•
Benzerlik Kuralı
Yakınlık Kuralı
Simetri Kuralı
Süreklilik Kuralı
Kapalılık Kuralı
Aynı Yön Kuralı
58
Gestalt Teorisi, Prensipleri ve Uygulaması
Gestalt İlkeleri
• Benzerlik Kuralı
Gruplama işlemi renk, büyüklük ya da şekle göre olabilir.
59
Gestalt Teorisi, Prensipleri ve Uygulaması
• Yakınlık Kuralı
• Fotoğrafta yer alan şekiller benzerlik kuralındaki şekiller ile
aynı olmakla beraber kolonlar arasına gelen fazla boşluk
nedeniyle, şimdi daha farklı algılanmaktadır.
60
Gestalt Teorisi, Prensipleri ve Uygulaması
• Simetri Kuralı
• Fotoğrafta sol kutuda bulunan parantez şekilleri, birbirlerinden ayrı
olmasına rağmen simetrik olmaları nedeniyle ikili gruplar halinde
algılanmaktadır.
• Sağdaki ekran görüntüsünde ise yatay ve dikey simetri özeliği göz
önüne alınmadığı için sayfa bir bütünlük içinde algılanmamaktadır.
61
Gestalt Teorisi, Prensipleri ve Uygulaması
• Süreklilik Kuralı
• Üstteki şekilde tek tek noktalar görünmesine rağmen, görsel algı
sistemimiz onu sürekli bir sinüs dalga hareketi gibi algılar. Bu prensip
kullanılarak tasarlanmış olan alttaki ekran görüntüsünde oklar
kullanıcılarda bir süreklilik hissi uyandırmaktadır.
62
Gestalt Teorisi, Prensipleri ve Uygulaması
• Kapalılık Kuralı
• Şekilde, gerçekte kısmi olarak çizilmiş bir üçgen olmasına
rağmen, algı sistemimiz bu kural nedeniyle, beyaz zeminde bir
ikinci üçgen daha görmektedir.
63
Gestalt Teorisi, Prensipleri ve Uygulaması
• Aynı Yön Kuralı
• Bilişsel sistemimiz aynı yönü gösteren elemanları gruplar. Dolayısıyla
ekran tasarımında kullanılan elemanların birbirlerine göre yönleri ve
yerleşimleri kullanıcı ile olan etkileşimde olumlu ya da olumsuz
sonuçlar doğurabilir.
64
• Örneğin, ok şeklinde düğmeler kullanılmışsa ve aynı yönü
gösteriyorsa kullanıcılar bunları bir grup gibi görme eğiliminde olur.