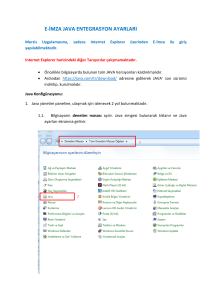
ZK ile adım adım java web uygulaması
advertisement

1.Eclipse
http://www.eclipse.org/downloads/download.php?file=/technology/epp/downloads/release/juno/S
R2/eclipse-jee-juno-SR2-win32.zip&mirror_id=1163 linkinden indiriyoruz.
2.Eclipse açıldıktan sonra Workspace alanı seçilmesi gerekir. Workspace alanı projelerinizin fiziksel
olarak bulunduğu kısımdır.
3.Yeni bir Web projesi açıyoruz
4.Projemizin adı Test olsun.
5.Zk kütüphanelerini indiriyoruz. Link
İndirilen linkten sıkıştırılmış dosyayı çıkarıyoruz ve dist/lib klasörü altındaki tüm jar dosyalarını
projemizdeki WebContent/WEB-INF /lib dosyası altına kopyalıyoruz.
Jar kütüphaneleri
6.Projede WebContent klasörü altında index.zul dosyasını oluşturuyoruz.
Oluşturulmuş index.zul dosyasına aşağıdaki zk tanımını yapan xml kodları ekliyoruz.
<?xml version="1.0" encoding="UTF-8"?>
<zk xmlns="http://www.zkoss.org/2005/zul"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.zkoss.org/2005/zul
http://www.zkoss.org/2005/zul/zul.xsd">
<window id="index" height="100%" width="100%">
</window>
</zk>
7.index.zul dosyasını Zk kütüphaneleri görecek şekilde açmamız gerekir. Yukarıdaki
aşamada text editor olarak açıyorduk. Aşağıdaki resim adımlarını uyguluyoruz.
Sırasıyla
Other seçeneğinden sonra Xml Editör seçiyoruz.
Açılan pencerede “Content Types Preference Page” linkini tıklıyoruz.
Açılan ekranda Text->Xml seçtikten sonra “Add” butonuna tıklıyoruz. Açılan pencerede “*.zul”
yazıp ok diyoruz.
8. İndex.zul klasörü kapatıp tekrar açıyoruz. Zk kütüphanesiyle açılmış olacaktır.
9. index.zul açılış sayfası olarak ayarlamamız gerekir. Projemizdeki WebContent/WEB-INF/web.xml
dosyasını açıyoruz.Ekrandaki welcome-file taglarini silip sadece index.zul için bir tane welcome-file
tagi yazıyoruz.
- Mevcut ekran
-Oluşan Ekran
10.Projemiz web olarak tamamlandı. Bundan sonra projeyi çalıştırma aşamasıdır. Çalıştırılması için
bir web server e ihtiyacımız vardır. Bunun için genel olarak Apache Tomcat tercih ediliyor.
Tomcat indiriyoruz. Link
İndirilen sıkıştırılmış dosyayı bilgisayarınızda C dizini altına açabilirsiniz. Tomcat çalışması için
bilgisayarınız Java JDK yüklü olması gerekir. Yüklü değilse Linkten indirip javayı kuruyorsunuz.
Java yı kurduktan sonra Ortam Değişkenlerinde JAVA_HOME olarak tanımlamanız gerekir çünkü
tomcat’in çalışması bu değişkene bağlıdır.
Ortam değişkenleri için Masaüstünde Bilgisayarım Sağ tıklayıp Özellikler diyoruz. Sonra gelen
ekranda (Windows 7 ise ekranın sol tarafında Gelişmiş Sistem Ayarlarını tıklıyoruz. Windows Xp de
direkt açılıyor) Gelişmiş sekmesi altında Ortam Değişkenleri butonuna tıklyoruz.
Açılan pencerenin sol alt kısımda “Yeni” butonuna tıklıyoruz. Değişken Adı kısmına : JAVA_HOME
Değişken değeri ise jdk nın dizini veriyorsunuz sonra “Ok” tıklıyoruz. Aşağıdaki ekranlardan bakıp
uygulayabilirsiniz.
11.Tomcat çalıştırılabilir hale getirildi. Şimdi Tomcat kendi projemizde kullanmak üzere Eclipse
tanımlama işlemini gerçekleştireceğiz.
Browse butonuyla Tomcat’in bulunduğu dizinini gösteriyoruz. Yani C dizini altına kurduğumuz
tomcat dizini olacaktır. Dizini tanımladıktan sonra Finish diyorsunuz.
12.Eclipse ortamında oluşturduğumuz projeyi tomcat ile çalıştırılabilir hale getirdik.
Test uygulamamıza sağ tıklayıp “Run As -> Run on Server” seçiyoruz ve uygulamayı çalıştırıyoruz.
Uygulama Eclipse Browserde çalışacaktır. Uygulama linki http://localhost:8080/Test/ (Tomcat
varsayılan portu 8080 dır.)
Dilerseniz linki kopyalayıp bir tarayıcıda çalıştırabilirsiniz.
Tanımladığımız zul ekranında herhangi bir içerik tanımlamadığımızdan boş bir ekran gelecektir.
Örnek olarak Bir buton ekleyelim.
İndex.zul sayfasında bir buton tanımı yapıyoruz.
Uygulama tekrar çalıştırıyoruz.
Aşağıdaki gibi bir ekran gelecektir.
13.Uygulamayı java sınıfına bağlayalım. Bu butona tıklandığında
“Merhaba Dünya” mesajı ekrana gelsin.
Uygulamada src klasörü altında Test.java sınıfını oluşturulım.
Tanımlanan Java sınıfında Window kütüphanesini extends ediyoruz. Ayrıca sınıfımızda “Tıkla”
butonu için bir metod tanımı gerçekleştiriyoruz. Tanımlanan metod içerisinde Mesaj ekrana
yansıyacaktır.
Java sınıfının en son hali
import org.zkoss.zul.Messagebox;
import org.zkoss.zul.Window;
public class Test extends Window{
public void tiklaButonClick() throws Exception{
Messagebox.show("Merhaba Dünya");
}
}
Yukarıdaki kod parçasında dikkat ederseniz Zk kütüphanesine ait Window ve MessageBox import
olarak tanımlandı. Lib klasörüne daha önce kopyaladığımız jar kütüphanelerinden bu bilgi sağlandı.
Java sınıfı index.zul dosyasına tanımlıyoruz.
Tekrar index.zul dosyasını açıp window taginde” use” kısmında Java sınıfımızı gösteriyoruz.
Tanım işleminden sonra Java sınıfında bulunan tiklaButonClick metodunu “ index.zul “ dosyasında
tanımladığımız butona click olarak veriyoruz.
İndex.zul son hali aşağıdaki kod parçası olacaktır.
<?xml version="1.0" encoding="UTF-8"?>
<zk xmlns="http://www.zkoss.org/2005/zul"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.zkoss.org/2005/zul
http://www.zkoss.org/2005/zul/zul.xsd">
<window id="index" use="Test" height="100%" width="100%">
<button label="Tıkla" onClick="index.tiklaButonClick()"></button>
</window>
</zk>
Uygulamayı tekrar çalıştırıyoruz.(Projenin üzerine sağ tıklayıp Run As-> Run On Server )
Ekrandaki gibi bir sonuç alacaksınız.
14.Sonuç
Eclipse ortamında Tomcat Web Sunucusu ile Zk Framework kullanarak java web uygulamasını
geliştirdik.
Abdulcebar ON tarafından hazırlandı.