1 Giriş Tasarım Kavramları Modülerlik Sistem ve modülleri İşlevsel
advertisement

Bölüm – 6 Tasarım
Yansı - 2
Giriş
Yazılım Mühendisliği
Hafta - 6
Tasarım
Tasarım, Sistem Analizi çalışması sonucunda üretilen
Mantıksal Modelin Fiziksel Modele dönüştürülme
çalışmasıdır.
Fiziksel Model geliştirilecek yazılımın;
hangi parçalardan oluşacağını,
bu parçalar arasındaki ilişkilerin neler olacağını,
parçaların iç yapısının ayrıntılarını,
gerekecek veri yapısının fiziksel biçimini (dosya, veri
tabanı, hash tablosu, vektör, vs)
tasarımını içerir.
Yazılım Mühendisliği
23.03.2013
1
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 3
Bölüm – 6 Tasarım
Yansı - 4
Tasarım Kavramları
Modülerlik
Soyutlama (abstraction): Detayları gizleyerek
Bütün karmaşıklığın tek bir modülde toplanması
yukarıdan bakabilme imkanı sağlanır.
yerine, anlaşılabilir ve dolayısıyla projenin zihinsel
kontrol altında tutulması için sistem bir çok modüle
ayrılır.
İyileştirme (enhancement): Soyutlama düzeyinde
irdeleme bittikten sonra, daha alt seviyelere inilerek
tanımlamalarda ayrıntı, bazen de düzeltme yapılarak
tasarımın daha kesinlik kazanması sağlanır.
Modüller, isimleri olan tanımlanmış işlevleri bulunan
ve hedef sistemi gerçekleştirmek üzere tümleştirilen
birimlerdir.
Modülerlik (modularity): Sistemi istenen kalite
faktörleri ışığında parçalara ayrıştırma sonucu elde
edilir.
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 5
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Sistem ve modülleri
Yansı - 6
İşlevsel Bağımsızlık
Modüllere parametre ile veri gönderilir ve sonuç
Sistem
değer alınır.
Çıkış yelpazesi=3
Bu modülü çağıran program parçası sadece bu
A
B
sonucu kullanabilir.
C
Çağrılan modülün işlevsel olarak yaptıkları ile ilgili
derinlik
değildir.
A
A
A
A
Giriş
yelpazesi
A
A
A
A
genişlik
23.03.2013
Yazılım Mühendisliği
23.03.2013
Yazılım Mühendisliği
1
Bölüm – 6 Tasarım
Yansı - 7
Bölüm – 6 Tasarım
Veri Tasarımı
Yansı - 8
Verilerin Düzenlenmesi
Değişik tekniklerle veri toplama işlemi gerçekleştikten
sonra bu verilerin düzenlenmesi gerekir.
Yapı Tasarımı, arayüz tasarımı ve süreç tasarımından
önce yapılması gereken ilk tasarım veri tasarımıdır.
Her alınan bilgi incelenmeli ve sistem tasarımcılarının
anlayabileceği şekilde sunulmalıdır.
Bilgi saklama ve soyutlama bu işlem için önemli
kavramlardır.
Bu eylemi gerçekleştirmek için en bilinen ve
kullanılan bazı yöntemler; veri akış şemaları, varlık
ilişkili şemalar, karar tabloları ve karar ağaçlarıdır.
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 9
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 10
Veri Akış Şemaları
Veri tasarımında dikkat edilecek konular
Değişik veri yapıları değerlendirilmelidir.
Veri akış şemaları (Data Flow Diagram - DFD) ile
Bütün veri yapıları ve bunlar üzerinde yapılacak
verinin sisteme girişini, sistemde işlenişini, işleniş
esnasında sistem içindeki hareketleri, işlendikten
sonra sistem içinde saklanması veya sistem dışına
gönderilmesi gibi aşamalarda izledigi yol görsel
olarak ifade edilir.
Verinin işleyiş sırasında kimler tarafından ve ne
şekilde işlendiği de gözler önüne seriliyor.
işlemler tanımlanmalıdır.
Alt düzeyde tasarım kararları tasarım süreci
içerisinde geciktirilmelidir.
Bazı çok kullanılan veri yapıları için bir kütüphane
oluşturulmalıdır.
Kullanılacak programlama dili soyut veri tiplerini
desteklemelidir.
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 11
Veri Akış Şemaları
Yazılım Mühendisliği
23.03.2013
Veri Akış Şeması Elemanları
Bölüm – 6 Tasarım
Veri Akış Şeması
Elemanları
Özellikler
ayrılırlar.
Fiziksel Veri Akış Şemaları: bu şemalar uygulama bağımlı
şemalardır.
Gerçek sistemde yer alan donanım, değişik bölümlerdeki
değişik insanlar vb. Bu şemalarda yer alır.
Mantıksal Veri Akış Şemaları: sistemdeki eylemlerin nasıl
gerçekleştiğinden çok sistemde nelerin yer aldığı üzerinde
durulur.
İşlem(Process): veri
Numarası, adı, tipi,
üzerinde gerçekleşen tanımlaması,
iş birimidir.
girdilerin ve
çıktıların veri akışı,
notlar
Veri Akışı (Data
Flow):işlemler arası
verinin akışını
gösterir
Numarası, adı, tipi,
tanımlaması, başka
isim, nitelik, notlar
Veri Depolama (Data Numarası, adı, tipi,
Storage):verinin
tanımlaması, başka
mantıksal
isim, nitelik, notlar
depolanması
23.03.2013
Yazılım Mühendisliği
Gösterimi
Yourdon & Coad
Veri akış şemaları fiziksel ve mantıksal olarak ikiye
Dış Varlık (External
Entity):verinin
kaynağı yada
23.03.2013 yerdir.
gideceği
Etiketi, tipi,
tanımlaması, başka
isim, nitelik, notlar
Yansı - 12
İŞLEM
VERI AKIŞI
Veri Deposu
Dış Varlık
Gane & Sarson
İŞLEM
VERI AKIŞI
Veri
Deposu
Dış Varlık
Yazılım Mühendisliği
2
Bölüm – 6 Tasarım
Yansı - 13
Bölüm – 6 Tasarım
Yansı - 14
Veri Akış Şemaları
Veri Akış Şemaları
Bu elemanlar kullanılarak bir veri akış şeması
Veri akış şemalarında genelden özele denebilecek bir
çizilebilir ancak dikkat edilmesi ve uyulması gereken
bazı kurallar bulunmaktadır.
yapıyla ele alınmaktadır.
Bu yapının daha iyi işleyebilmesi için veri akış
Her işlem için bir giriş bir de çıkış veri akışı olmalıdır
Her işlem kendine gelen veriyi işleyip yeni bir veri
üretmelidir.
Her veri deposu en az bir tane veri akışına katılmalıdır.
Her dış varlık en az bir veri akışına katılmalıdır
Bir veri akışı en az bir işleme eklenmelidir.
şemaları katmanlardan oluşur.
Bu katmanlarda sistem en üst katmanda en genel
durumuyla en alt katmanda ise istenen en özel
birimiyle ifade edilir
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 15
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 16
Örnek
Bu kurallar doğrultusunda, bir kumaş fabrikasından kumaş alıp,
aldığı kumaşı işleyip müşterilerine satan bir firmanın veri akış
şeması:
KUMAŞ
FABRIKASI
DİKİŞ
MÜŞTERI
Şekilde kumaş fabrikası ve müşteri dış varlık, dikiş ise işlemdir. Bu
elemanlar arasında ilişki olduğunu gösteren oklar ise veri akışını
ifade etmektedir.
İlişki: kumaş fabrikasından gelen kumaşlar dikiş işleminden geçip
müşteriye sunulmakta, aynı zamanda müşterilerden bir karşılık
23.03.2013 alınıp kumaş fabrikasına verilmektedir.
Yazılım Mühendisliği
Bölüm – 6 Tasarım
Yansı - 17
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Varlık İlişkili Şemalar
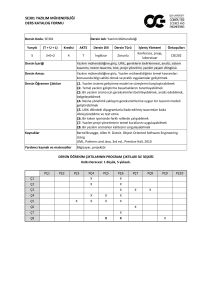
Yansı - 18
Varlık İlişkili Şemalar
Varlık ilişkili şemalar (Entity Relationship Diagram –
ERD) sistemin kullanacağı veritabanı tasarımında
kullanılır.
Bir sistemdeki varlıkların birbirleriyle olan karşılıklı
ilişkileri görsel olarak ifade eden şemalardır.
Varlık ilişkili şemaları sistemde gerçekleşen bütün
işlemlerin veritabanı eksenli düşünülmesi ile ortaya
çıkan şemalardır. Sistemde yer alan bütün veriler
varlıklara ve bu varlıklar arasındaki ilişkilere aktarılır.
Varlık İlişki Şeması Elemanları
Varlık (Entity): verinin depolanmak
istendiği somut veya mantıksal
nesnelerdir. Varlıklar; görevler, olaylar,
yerler, somut nesneler ve kavram
olarak beş şekilde sınıflandırılır.
İlişki (Relationship): iki varlığın
veritabanı içinde veriyi nasıl
paylaştıklarını ifade eder.
Nitelik (Attribute): varlığın özelliklerini
tanımlar.
23.03.2013
Yazılım Mühendisliği
23.03.2013
Simgeler
VARLIK
İLİŞKİ
NİTELİK
Yazılım Mühendisliği
3
Bölüm – 6 Tasarım
Yansı - 19
Bölüm – 6 Tasarım
Örnek
Örnek
ese
radı
KID
yazar
Yansı - 20
adı
KullID
KİTAPLAR
Yukarıdaki örnek bir kütüphane sisteminin kitap ödünç
adresi
verme modülü için hazırlanmış basit bir varlık ilişki
şemasıdır.
Bu şemada “ÖDÜNÇ-VERİLEN-KİTAPLAR”,
“KİTAPLAR” ve “KULLANICILAR” birer varlık olarak
yer almaktadır.
KULLANICILAR
1:N ifadesi ilişkinin nasıl bir ilişki olduğunu
ifade eder. “KullID”, “Adı” gibi ifadeler de varlığın bazı
değerlerini tutmaya yöneliktir ve varlığın niteliklerini
ifade eder.
Şemada
1:N
1:N
ÖDÜNÇ-VERİLENKİTAPLAR
KID
KullID
Iade
tarihi
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 21
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 22
Yapısal Tasarım
Ayrıntı Tasarım- Süreç Tasarımı
Yapısal Tasarımın ana hedefi modüler bir yapı
Süreç tasarımı; veri, yapı ve arayüz tasarımından
geliştirip modüller arasındaki kontrol ilişkilerini temsil
etmektir.
sonra yapılır.
İdeal şartlarda bütün algoritmik detayın belirtilmesi
Ayrıca yapısal tasarım bazen de veri akışlarını
amaçlanır.
gösteren biçime dönüştürülebilir.
Ayrıca süreç belirtiminin tek anlamı olması gerekir,
Veri Akışları Üç parçada incelenebilir
Girdi Akışı
Çıktı Akışı
İşlem Akışı
değişik şahıslar tarafından farklı yorumlanmamalıdır.
Doğal diller kullanılabilir (açıklamalarda, çünkü doğal
dil tek anlamlı değildir)
Süreç Tanımlama Dili (PDL)
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 23
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 24
Yapısal Program Yapıları
Karar Tabloları
Yapısal programlamanın temel amacı;
program karmaşıklığını en aza indirmek,
program anlaşılabilirliğini artırmaktır.
Bazen karmaşık koşul değerlendirmeleri yapmak
gerekir. Bunların düzenli bir gösterilimi karar
tablolarında yapılabilir.
Bu amaçla şu yapıları kullanılır;
Ardışıl İşlem yapısı
Öncelikle, bütün işlemler saptanmalı, sonra ön
koşullar belirlenmelidir.
Koşullu işlem yapısı
Döngü yapısı
Belirli işlemler ile belirli koşulları birleştirerek tablo
GOTO kullanımı uygun değildir.
oluşturulur.
Alt tarafta ise işlemler benzer satırlar olarak gösterilir.
23.03.2013
Yazılım Mühendisliği
23.03.2013
Yazılım Mühendisliği
4
Bölüm – 6 Tasarım
Yansı - 25
Bölüm – 6 Tasarım
Yansı - 26
Karar Tabloları
Karar Tabloları
Sistemde yer alan bütün verileri ve etkinlikleri
Bir karar tablosunu meydana getiren 4 eleman vardır.
1. Koşullar: bir karar tablosunda gerekli olan bütün
görülebilmesi hatta olası durumların sezilebilmesi ve
gözden kaçırılmaması için etkili bir şekilde
kullanılabilirler.
sınamaların listelemesi bazı kaynaklarda “şartlar”
şeklinde de kullanılmaktadır.
2. Eylemler: karar tablosunda yer alan bütün
işlemlerin listelenmesi, bazı kaynaklarda “faaliyetler”
şeklinde de kullanılmaktadır.
3. Koşul Kuralları: koşulların gerçekleşmesinde
karşılaşılabilecek olası durumları listelemesi
4. Eylem Kuralları: koşul kurallarına göre karar
verilen eylemin belirtilmesi.
Karar tabloları, karar verme mantığının tablolar
üzerinde ifade edilmesiyle oluşur. Karar tabloları bir
sistem işlemini anlaşılabilir olması için o işlemin
koşulları ve çalışma biçimini ayırarak sunar.
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 27
Bölüm – 6 Tasarım
Karar Tablosu Örneği-Hesap
1
2
3
4
Hesap Geçerli
Kurallar
X
X
X
X
Şifre Geçerli
X
X
X
Yeterli Nakit Var
X
Yeterli Bakiye Var
X
Para Yatırma İşlemi
Para Gönderme İşlemi
Yansı - 28
Karar Ağaçları
• Karar verme aşamalarının kök dallanmalı bir yapıyla
ortaya çıktığı durumlarda oldukça verimli kullanılan bir
yöntem olan karar ağaçları dallanmaların grafiksel olarak
gösterildiği şemalardır.
Karar ağaçları kararların, olayların, bir sorunun sonuçları
ile ilgili durumların iki boyutlu grafiklerle sunulmasıdır.
X
Bakiye Bildirme İşlemi
Para Çekme İşlemi
Yazılım Mühendisliği
23.03.2013
X
Karar ağaçları, sistemle ilgili olası, beklenen, alternatif
durumları belirlemek için kullanırlar. Bununla beraber
birbiri ardına gelen kararlar dizisinin nasıl ilerlediğini
gösteren yolda karar ağaçları ile ifade edilebilir.
X
X
X
Karar ağaçları kök denebilecek bir tek durumla başlar ve
her biri bir çıktı (karar) olan birden fazla eylemle son bulur.
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 29
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 30
Program Tanımlama Dili
Karar Ağacı Örneği
Program Tanımlama Dilleri süreç belirtiminde doğal
dillerin programlama dili ile sentezlenmesi şeklinde
ortaya çıkmıştır.
Hangi programlama dilinin kullanılacağından
bağımsız özellikler bulunmalıdır.
DO
Hesap Numarasını Oku
IF (hesap numarası geçerli değil) başlangıca dön
işlem türünü iste
IF (para yatırma islemi) { para_yatir(); Başlangıca dön}
IF (yeterli bakiye yok) başlangıca dön
WHILE
23.03.2013
Yazılım Mühendisliği
23.03.2013
Yazılım Mühendisliği
5
Bölüm – 6 Tasarım
Yansı - 31
Tasarlanması Gereken Ortak Alt
Sistemler
Bölüm – 6 Tasarım
Yansı - 32
Yetkilendirme Alt Sistemi
Özellikle kurumsal uygulamalarda farklı kullanıcıların
kullanabilecekleri ve kullanamayacakları özellikleri
ifade eder.
Yetkilendirme altsistemi
Güvenlik altsistemi
Yedekleme altsistemi
İşlev bazında yetkilendirme
Ekran bazında yetkilendirme
Ekran alanları bazında yetkilendirme
Veri transferi altsistemi
Oracle veri tabanına erişim konusunda yetkilendirme
Arşiv altsistemi
yapmaktadır.
Dönüştürme altsistemi
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 33
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 34
Güvenlik Alt Sistemi
Yedekleme Alt Sistemi
Yapılan bir işlemde, işlemi yapan kullanıcının
Her bilgi sisteminin olağandışı durumlara hazırlıklı
izlerinin saklanması işlemleri.
olmak amacıyla kullandıkları veri tabanı (sistem)
yedekleme ve yedekten geri alma işlemlerinin olması
gerekmektedir.
LOG files (Sistem günlüğü)
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 35
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Veri İletişim Alt Sistemi
Yansı - 36
Arşiv Alt Sistemi
Coğrafi olarak dağıtılmış hizmet birimlerinde çalışan
makineler arasında veri akışının sağlanması işlemleri
Belirli bir süre sonrasında sık olarak kullanılmayacak
olan bilgilerin ayrılması ve gerektiğinde bu bilgilere
erişimi sağlayan alt sistemlerdir.
Çevirim içi veri iletimi (real-time)
Aktif veri tabanı.
Çevirim dışı veri iletimi (disketler, teypler)
23.03.2013
Yazılım Mühendisliği
23.03.2013
Yazılım Mühendisliği
6
Bölüm – 6 Tasarım
Yansı - 37
Bölüm – 6 Tasarım
Dönüştürme Alt Sistemi
Yansı - 38
Kullanıcı Arayüz Tasarımı
Geliştirilen bilgi sisteminin uygulamaya alınmadan
önce veri dönüştürme (mevcut sistemdeki verilerin
yeni bilgi sistemine aktarılması) işlemlerine ihtiyaç
vardır.
Kullanıcı ile ilişkisi olmayan arayüzler
Modüller arası arayüz
Sistem ile dış nesneler arası arayüz
Kullanıcı arayüzleri
Kullanım kolaylığı ve öğrenim zamanı esastır
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 39
Program=arayüz yaklaşımı vardır
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 40
Genel Prensipler
Bilgi Gösterimi
Veri giriş formlarının tutarlı olması
Yalnızca içinde bulunulan konu çerçevesi ile ilgili bilgi
gösterilmeli
Önemli silmelerde teyit alınmalı
Veri çokluğu ile kullanıcı bunaltılmamalı, grafik ve
Yapılan çoğu işlem geri alınabilmeli
resimler kullanılmalı
Hataların affedilmesi, yanlış girişte kırılmama
Tutarlı başlık, renkleme ve kısaltma kullanılmalı
Komut isimlerinin kısa ve basit olması
Hata mesajları açıklayıcı ve anlaşılır olmalı
Menülerin ve diğer etkileşimli araçların standart
Değişik tür bilgiler kendi içinde sınıflandırılmalı
yapıda kullanımı
Rakamsal ifadelerde analog görüntü verilmeli (%89
değil)
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 41
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
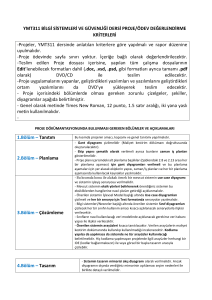
Yansı - 42
Veri Girişi
Kullanıcı Arayüz Prototipi
Kullanıcı hareketleri en aza indirilmeli
Tasarım çalışması sonucunda, daha önceden
gereksinim çalışması sırasında hazırlanmış olan
kullanıcı arayüz prototipi, ekran ve rapor tasarımları
biçimine dönüşür. Ekranlar son halini alır, raporlar
kesinleşir. Kullanıcıya gösterilerek onay alınır.
Gösterim ve girdi sahaları birbirinden ayrılmalı (renk)
Kullanıcı uyarlamasına izin verilmeli, kullanıcı bazı
özellikleri tanımlayabilmeli
Kullanılan konu ile ilgili gereksiz komutlar
Tüm programın tek elden çıktığının ifade edilebilmesi
deaktifleştirilmeli
açısından tüm ekranların aynı şablon üzerine
oturtulması önerilmektedir.
Bütün girdiler için yardım kolaylıkları olmalı
23.03.2013
Yazılım Mühendisliği
23.03.2013
Menü Çubuğu
Araç Çubuğu
Gövde (Değişebilir)
Durum Çubuğu
Yazılım Mühendisliği
7
Bölüm – 6 Tasarım
Yansı - 43
Bölüm – 6 Tasarım
Yansı - 44
Başlangıç Tasarım Gözden Geçirme
Ayrıntılı Tasarım Gözden Geçirme
Yapılan tasarım çalışmasının bir önceki geliştirme
Başlangıç tasarımı gözden geçirme çalışmasının
aşaması olan analiz aşamasında belirlenen
gereksinimleri karşılayıp karşılamadığının
belirlenmesidir.
başarılı bir biçimde tamamlanmasından sonra,
tasarımın teknik uygunluğunu belirlemek için Ayrıntılı
Tasarım Gözden Geçirme çalışması yapılır. Bu
çalışmada;
Sistem gereksinimlerine yardımcı olan kullanıcılar
Sistem analizini yapan çözümleyiciler
Sistemin kullanıcıları
Tasarımcılar
Yönlendirici
Sekreter
Sistemi geliştirecek programcılar
Çözümleyiciler
Sistem Tasarımcıları
Sistem Geliştiriciler
Sekreter
den oluşan bir ekip kullanılır.
dan oluşan bir grup tarafından yapılır.
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 45
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Tasarım Kalite Ölçütleri
Yansı - 46
Bağlaşım
Modüller arası bağlılığın ölçülmesi için kullanılan bir
ölçüttür.
Bağlaşım (Coupling)
Tasarımı oluşturan modüller arası ilişki ile ilgilidir.
Yüksek kaliteli bir tasarımda bağlaşım ölçümü az
olmalıdır.
Bağlılık-Yapışıklık (Cohesion)
Bağlaşımın düşük olması
Hatanın dalgasal yayılma özelliğinin azaltılması
Modüllerin bakım kolaylığı
Modüller arası ilişkilerde karmaşıklığın azaltılması
Modüllerin iç yapısı ile ilgilidir.
nedenleri ile istenmektedir
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 47
Bölüm – 6 Tasarım
Yansı - 48
Yalın Veri Bağlaşımı
Karmaşık Veri Bağlaşımı
Herhangi iki modül arası iletişim yalın veriler
Herhangi iki modül arasındaki iletişimde
(tamsayı, karakter, boolean, vs) aracılığı ile
gerçekleştiriliyorsa bu iki modül yalın veri
bağlaşımlıdır şeklinde tanımlanır.
23.03.2013
Yazılım Mühendisliği
23.03.2013
Yazılım Mühendisliği
kullanılan parametrelerin karmaşık veri yapısı
(kayıt, dizi, nesne, vs) olması durumunda
modüller karmaşık veri paylaşımlı olarak
tanımlanır.
23.03.2013
Yazılım Mühendisliği
8
Bölüm – 6 Tasarım
Yansı - 49
Bölüm – 6 Tasarım
Denetim Bağlaşımı
Yansı - 50
Ortak Veri Bağlaşımı
İki Modül arasında iletişim parametresi olarak
Eğer iki modül ortak bir alanda tanımlanmış verilere
ulaşabiliyorsa bu iki modül ortak veri bağlaşımlı olarak
tanımlanır.
denetim verisi kullanılıyorsa bu iki modül
denetim bağlaşımlı olarak tanımlanır.
Verilerin ortak veri bağlaşımlı olmaları şu nedenlerden
dolayı fazla istenmez;
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 51
Ortak veri alanını izlemek zordur.
Ortak veri kullanan modüllerde yapılan değişiklikler diğer
modülleri etkiler.
Ortak veri üzerinde yapılacak değişikliklerde bu veriyi
kullanacak bütün modüller göz önüne alınmalıdır.
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 52
İçerik Bağlaşımı
Bağlılık-Yapışıklık
Modüllerin iç içe tasarlanması sonucu, bir
Bir modülün kendi içindeki işlemler arasındaki
ilişkilere ilişkin bir ölçüttür. Modül gücü olarak ta
tanımlanır.
modülün başka bir modül içerisinde
tanımlanmış veri alanına erişebilmesi
olanaklaşır ve bu durum içerik bağlaşımına
yol açar.
Tasarımda bağlılık-yapışıklık özelliğinin yüksek
olması tercih edilir.
Yapışıklık ile Bağlaşım ters orantılıdır.
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 53
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 54
İşlevsel Yapışıklık
Sırasal Yapışıklık
İşlevsel Yapışık bir modül, tek bir iş problemine ilişkin
Bir modülün içindeki işlemler incelendiğinde,
sorunu çözen modül olarak tanımlanır.
bir işlemin çıktısı, diğer bir işlemin girdisi
olarak kullanılıyorsa bu modül sırasal yapışık
bir modül olarak adlandırılır.
Maas_Hesapla, Alan_Hesapla gibi
Ham_Veri_Kaydını_Düzelt
Duzeltilmis_Ham_Veri_Kaydini_Dogrula
Dogrulanmis_Kaydi_Gonder
23.03.2013
Yazılım Mühendisliği
23.03.2013
Yazılım Mühendisliği
9
Bölüm – 6 Tasarım
Yansı - 55
Bölüm – 6 Tasarım
Yansı - 56
İletişimsel Yapışıklık
Yordamsal Yapışıklık
Bir modülün içindeki farklı işlemler aynı girdi
Yordamsal Yapışık modüldeki işlemler
arasında denetim ilişkisi bulunmaktadır.
ya da çıktıyı kullanıyorlarsa bu modül
iletişimsel yapışık bir modül olarak
adlandırılır.
İşlemlerin birbirleri ile veri ilişkisi yoktur,
ancak işlem sırası önemlidir.
Sicil_No_yu_Al
Adres_Bilgisini_Bul
Telefon_Bilgisini_Bul
Maas_Bilgisini_Bul
Ekran_Goruntusunu_Yaz
Giris_Kaydini_Oku
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 57
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Zamansal Yapışıklık
Yansı - 58
Mantıksal Yapışıklık
Bir modül içindeki işlemlerin belirli bir zamanda
Mantıksal olarak aynı türdeki işlemlerin bir
uygulanması gerekiyor ve bu işlemlerin kendi
aralarında herhangi bir ilişkisi yok, yani
işlemlerin sırası önemli değil ise, zamansal
yapışıklık vardır.
araya toplandığı modüller mantıksal yapışık
olarak adlandırılır.
Dizilere değer atama işlemleri
Alarm_Zilini_Ac
Kapiyi_Ac
Kamerayi_Calistir
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yazılım Mühendisliği
23.03.2013
Yansı - 59
Gelişigüzel Yapışıklık
İşlemler arasında herhangi bir ilişki bulunmaz.
Unified ModelLing
Language (UML)
Ara_Kayit_Oku
B_dizisine_baslangic_deger_ata
Stok_kutugu_oku
Hata_iletisi_yaz
Bütünleşİk Modelleme
DİLİ
23.03.2013
23.03.2013
Yazılım Mühendisliği
60
Yazılım Mühendisliği
10
Bölüm – 6 Tasarım
Yansı - 61
Bölüm – 6 Tasarım
UML NEDİR?
UML NEDİR?
UML, yazılımın tasarımı ve planlanması için kullanılan
standart bir dildir.
Bir program ya da yazılım geliştirme dili değildir.
Modelleme kanıtlanmış ve kabul edilmiş bir mühendislik
tekniğidir.
Model gerçeğin basitleştirilmiş halidir. Model sayesinde
anlaşılması güç yazılımları basit bir dille ifade edebiliriz. Bu
da
yazılımın
anlaşılmasını
kolaylaştırır,
sistem
gereksinimlerini ve davranışlarını daha iyi anlamamızı ve
hatalarımızı kolaylıkla görüp en düşük seviyeye
indirgememizi sağlar.
Yazılım Mühendisliği
23.03.2013
Yansı - 62
Bölüm – 6 Tasarım
Yansı - 63
UML yazılım mühendisliğinde nesneye yönelik
sistemleri modellemede kullanılan açık standart olmuş
bir görsel modelleme dilidir.
Yazılım geliştirmenin çözümlemeden bakıma kadar tüm
aşamalarında ekipler ve bireyler arasındaki iletişimin
düzgün yürütülmesi için kullanılmaktadır.
Yazılımın yaşam döngüsü içinde farklı görev gruplarının
projeye ve sisteme farklı bakış açıları vardır. Bundan
dolayı UML çeşitli bakış açılarını ifade eden
diyagramlar içermektedir.
Çok zengin bir dil olmasından dolayı, Yazılım
Mühendisliği’nin bir çok yönden ihtiyaçlarını
karşılamaktadır.
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
UML’NİN TARİHİ
Yansı - 64
UML’YE NEDEN GEREK VAR?
Hataların
kolaylıkla fark edilip en düşük seviyeye
indirgenmesi.( Risk, zaman, maliyet)
Yazılım üretiminde başarı oranının düşük olması.
Yazılımda paylaşım önemlidir. Tüm ekibin aynı dili
konuşabilmesi gerekmektedir.
Sistemin tamamını basit bir dille ve görsellikle görebilmek
ve tasarlayabilmek gerekli.
Modellenmiş ve dokümante edilmiş bir yazılımın
tanıtımının kolay olması.
Yazılım kalitesini arttırma.
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 65
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
UML’NİN AVANTAJLARI-1
Yansı - 66
UML’NİN AVANTAJLARI-2
UML diyagramları ile yazılım tamamını görebileceğimiz için
Kodlama kolaylığı sağlar.
verimli bellek kullanımı sağlanabilir.
Kullanılan tekrar kod sayısı ayırt edilebilir bu sayede
verim sağlanır.
Mantıksal hataların minimum seviyeye düşürülmesini
sağlar. Bütün sistem tasarlandığı için oluşabilecek
hataların düzeltilmesi de daha kolaydır.
Karmaşık sistemlerde değişiklik yapmayı kolaylaştırır.
UML ile dokümanlaştırılmış kodları düzenlemek daha az
zaman alacaktır.
diyagramlarını kullanan yazılımcılar aynı dili
konuşacaklarından kolay iletişim sağlanır. Ayrıca müşteriler
ve teknik sorumlular diyagramlar üzerinden kolaylıkla iletişim
kurabilirler.
UML
Geliştirme maliyetinin düşmesini sağlar.
23.03.2013
Yazılım Mühendisliği
23.03.2013
Yazılım Mühendisliği
11
Bölüm – 6 Tasarım
Bölüm – 6 Tasarım
UML DİYAGRAMLARI
UML Temel Konvensiyonlar
Bütün UML diyagramları düğüm ve kenarlardan oluşan
bir dil olan UML, modelleme için değişik
diyagramlar kullanır. Diyagramlar, bir sistem modelini
kısmen tarif eden grafiklerdir.
Grafiksel
graflardan oluşur
Yansı - 68
Nodes are entities and drawn as rectangles or ovals
Dikdörtgenler sınıfları veya durumları gösterir
Oval şekiller fonksiyonları gösterir
UML 2.0, 3 bölümde incelenen 13 farklı diyagram içerir.
• Sınıfların isimlerinde alt çizgi yoktur
• SimpleWatch
• Firefighter
• Durumların alt çizgisi vardır
• myWatch:SimpleWatch
• Joe:Firefighter
• İki düğüm arasındaki kenar onların arasındaki ilişkiyi belirtir
Yapısal diyagramlarda modellenen sistemde nelerin var
olması gerektiği vurgulanır.
Davranış diyagramlarında modellenen sistemde nelerin
meydana gelmesi gerektiğini belirtir.
Davranış diyagramlarının bir alt kümesi olan Etkileşim
diyagramlarında ise modellenen sistemdeki elemanlar
arasındaki veri ve komut akışı gösterilir.
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 69
Bölüm – 6 Tasarım
Durum Diyagramları
DAVRANIŞ DİYAGRAMLARI
button1&2Pressed
Davranış Diyagramları:
Kullanım Senaryosu (Use-Case) diyagramı
Durum (Statechart) diyagramı
Initial state
Event
button1&2Pressed
button2Pressed
Increment
Hours
button1Pressed
Transition
State
Blink
Hours
Blink
Minutes
button2Pressed
Increment
Minutes
Faaliyet (Activity) diyagramı
button1Pressed
Blink
Seconds
Stop
Blinking
button2Pressed
Increment
Seconds
Final state
Tek bir objenin dinamik davranışını tarif eder
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 71
YAPISAL DİYAGRAMLAR
Bölüm – 6 Tasarım
Sınıf Diyagramları
Sınıf diyagramları sisteminin yapısını temsil eder
Yapısal Diyagramlar
Association
Sınıf (Class) diyagramı
Nesne (Object) diyagramı
Class
Multiplicity
1
23.03.2013
2
PushButton
state
push()
release()
Bileşen (Component) diyagramı
Paket (Package) diyagramı
Dağılım (Deployment) diyagramı
Birleşik Yapı (Composite Structure) diyagramı
Attribute
1
LCDDisplay
blinkIdx
blinkSeconds()
blinkMinutes()
blinkHours()
stopBlinking()
referesh()
Watch
1 1
1
2
1
Battery
Load
Time
Now
Operations
Yazılım Mühendisliği
12
Bölüm – 6 Tasarım
Yansı - 73
Bölüm – 6 Tasarım
ETKİLEŞİM DİYAGRAMLARI
Sıralama Diyagramları
Actor
Message
Object
Etkileşim Diyagramları
Lifeline
:Watch
:WatchUser
Sıralama (Sequence) diyagramı
pressButton1()
İletişim (Communication) diyagramı
pressButton2()
Etkileşime Bakış (Interaction Overview) diyagramı
pressButton1and2()
Zaman Akış (Timing) diyagramı
pressButton1()
:Time
:LCDDisplay
blinkHours()
blinkMinutes()
incrementMinutes()
refresh()
commitNewTime()
Activation
stopBlinking()
Sistemin objeler arasındaki dinamik davranışını mesaj olarak tarif eder
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 75
Bölüm – 6 Tasarım
Yansı - 76
USE CASE DİYAGRAMLARI
USE CASE DİYAGRAMLARI
Analiz aşamasında Use Case Diyagramları kullanılır.
Sistemin çok basit bir şekilde modellenmesini ve
Tasarım aşamasında ise modellerin 3 tipi ortaya konulur.
1.
2.
3.
işlerin
detayının
(senaryonun)
metin
olarak
anlatılmasını içerir.
Aktörden gelen bazı isteklere karşı sistemin yaptığı
aktiviteleri gösterir.
Gelişmenin erken safhalarında yapılandırılır.
Amaç
Sınıf Diyagramları
Durum Diyagramları
Etkileşim Diyagramları
Sistemin içeriğini belirtmek.
Sistemin gereksinimlerini elde etmek.
Sistemin mimarisini geçerli kılmak.
Analistler ve uzmanlar tarafından geliştirilir.
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 77
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 78
USE CASE DİYAGRAMLARI
BİLEŞENLERİ
USE CASE DİYAGRAMLARI
Aktör
23.03.2013
Yazılım Mühendisliği
23.03.2013
•
Sistemin kullanıcılarıdır.
•
Aktörler genelde belirli bir rol ifade ederler.
•
Diğer aktörlerle bağlantılı olabilirler bu bağlantı bir ok ile
gösterilir.
•
Sistem sınırları dışında gösterilir.
Yazılım Mühendisliği
13
Bölüm – 6 Tasarım
Yansı - 79
Bölüm – 6 Tasarım
USE CASE DİYAGRAMLARI BİLEŞENLERİ
Yansı - 80
USE CASE DİYAGRAMLARI BİLEŞENLERİ
Use case
Sistem sınırı
Use case
•
Sistemin destekleyeceği işler.
•
Sistem fonksiyonelliğinin büyük bir parçasını gösterir.
•
Diğer bir use case ile genişletilebilir.
•
Diğer bir use case içerebilir.
•
Sistem sınırları içinde gösterilir.
• İçerisinde sistemin ismi yazılıdır.
Sistem
• Sistemin kapsamını gösterir.
Bağıntı ilişkisi
• Aktör ve use case ler arasındaki
bağıntıyı gösteren çizgidir.
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 81
*
*
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
USE CASE DİYAGRAMLARI
BİLEŞENLERİ
USE CASE DİYAGRAMLARI BİLEŞENLERİ
Yansı - 82
Extension (eklenti) ilişkisi
Inclusion (içerme) ilişkisi
Bu metotla bir use case içindeki adımlardan birini başka bir use
case içinde kullanabiliriz.
Bu metodla varolan bir Use Case 'e yeni yeni adımlar
ekleyerek yeni use case 'ler yaratılır.
Inclusion yöntemini kullanmak için <<include>> şeklindeki bir
ifade kullanılır.
Inclusion'da olduğu gibi extension 'ları göstermek için
yine use case 'ler arasına noktalı çizgiler konur ve
üzerine <<extend>> ibaresi yazılır.
Kullanmak istediğimiz use case 'ler arasına çektiğimiz noktalı
çizginin üzerine <<include>> yazısını yazarız.
<<extend>>
<<include>>
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 83
23.03.2013
Bölüm – 6 Tasarım
Yazılım Mühendisliği
Yansı - 84
USE CASE DİYAGRAMLARI BİLEŞENLERİ
Genelleme ilişkisi:
• Özelleşmiş
use case ile daha genel use case
arasındaki ilişkidir.
• Özelleşmiş use case den temel use case’e doğru bir
ok ile gösterilir.
23.03.2013
Yazılım Mühendisliği
23.03.2013
Yazılım Mühendisliği
14
Bölüm – 6 Tasarım
Yansı - 85
Bölüm – 6 Tasarım
Yansı - 86
Use Case Diyagramı
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 87
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 88
Include & Extend
23.03.2013
Bölüm – 6 Tasarım
Yazılım Mühendisliği
Yansı - 89
Yazılım Mühendisliği
23.03.2013
Bölüm – 6 Tasarım
Yansı - 91
Genelleme
23.03.2013
Yazılım Mühendisliği
23.03.2013
Yazılım Mühendisliği
15
Bölüm – 6 Tasarım
Yansı - 92
serhatkilicarslan.com( Slides için teşekkürler)
M. Erhan Saridogan, Yazılım Mühendisliği
Martin Fowler
UML Distilled: A Brief Guide to the Standard Object
Modeling Language, 3rd ed., Addison-Wesley, 2003
Grady Booch,James Rumbaugh,Ivar Jacobson
The Unified Modeling Language User Guide, Addison
Wesley, 2nd edition, 2005
Open Source UML tools
http://java-source.net/open-source/uml-modeling
Diğer UML slides
23.03.2013
Yazılım Mühendisliği
16