Untitled
advertisement

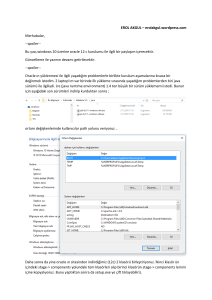
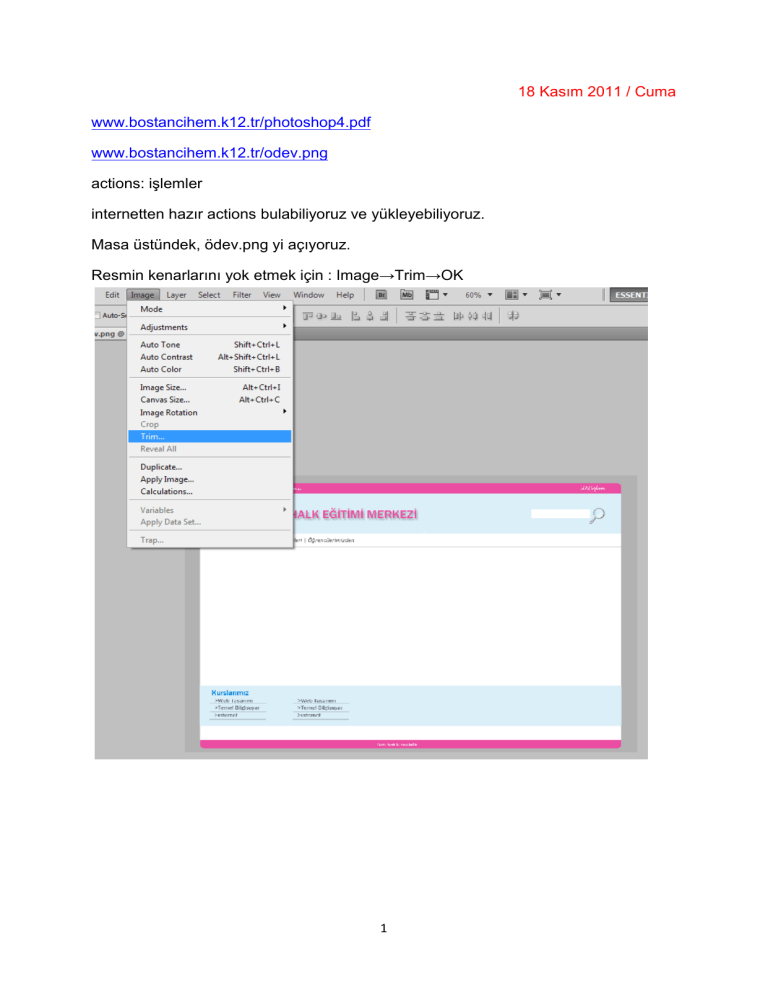
18 Kasım 2011 / Cuma www.bostancihem.k12.tr/photoshop4.pdf www.bostancihem.k12.tr/odev.png actions: işlemler internetten hazır actions bulabiliyoruz ve yükleyebiliyoruz. Masa üstündek, ödev.png yi açıyoruz. Resmin kenarlarını yok etmek için : Image→Trim→OK 1 İnternette katdetmek için her bölümü Slice Tool ile seçiyoruz İnce ayarlar için Slice Select Toll seçip ayar yapılacak yeri tıklayıp ayar yapıyoruz. 2 Masa üstüne klasör açıyoruz ismi sitemiz olsun. File→Save For Web&Devices Dosya tipini JPEG seç →Save 3 Save→Format : HTML and Images Her şeyi sitemiz klasörüne atıyor 4 odev html dosyasını açıyoruz. Quick Mask Mode (Q) kısa tekrar Hassas seçip yapmak için Lasso tool ile kabaca seç,Refine Edge… ye, tıkla açılan pencerede fırçayı seç,boya,OK,seçili hale geldi,kopyala,yapıştır. 5 23 Kasım 2011 / Çarşamba Bir belge açtık. 800x800, gridleri görünür yapıyoruz. View menüsü→Show→Grid Pen Tool : Seçim ve çizim işlemleri için kullanılır.İlk önce düz çizgilerle üçgen çizelim.Başlangıca bir tık,tıklanılan noktayı uzatıp 2nci tık ve 3nü tıkla üçgeni tamamlıyoruz.Fakat bu üçgen bir nesne değildir.Yani üçgen şeklini göremeyiz. Bu bir yoldur.Daha sonra sağ tıklayıp neler yapabileceğimize bakalım.Çizgilerimizin gözükmesi için Pen Tool seçili iken Rubber Band’ı aktif hale getiriyoruz. Çizdiğimiz şeklin seçili hale gelmesi için sağ tıkla→Make Selection veya Ctrl+Enter Bunu Paint Bucket Tool seçili iken, sol üstten Pattern lerden yaptık. 6 Çizerken hata yaparsak back space tuşu son yapılanı geri alıyor. Çizimin uçlarını birleştirmeden bırakmak için Esc tuşuna basıyoruz. Pen Tool seçili iken sağ tık→Stroke Path…seçim yapıyoruz.Örneğin Brush seçip çizgimizi boyatalım.→OK .→OK 7 Fill Path… ile içini doldurabiliyoruz. 8 Yeni bir belge açıyoruz.Daire çizeceğiz.Bir noktaya tıklıyoruz.İkinci noktaya tıklayıp basılı tutarak büküyoruz. Sonra 3ncü noktaya tıklayıp 4ncü noktaya tıklayıp basılı tutup büküyoruz. 9 5nci noktaya tıklıyoruz. Nike çizelim 10 Dağ çiz güneş çiz 11