Java Swing - cobanoglu
advertisement

APPLET KAVRAMI ve
GRAFİK UYGULAMALARI
BÜLENT ÇOBANOĞLU
SAKARYA ÜNİVERSİTESİ
1
GİRİŞ
• Appletler, başka bir uygulamanın (genellikle bir web tarayıcı)
içerisinde java kodunu çalıştırmanın farklı bir yoludur. Başka bir
ifade ile bir applet, web üzerinde dinamik olarak çalışan küçük bir
program parçasıdır.
• Java kodlarını çalıştırabilen bir web tarayıcı (browser) ile java applet
çalıştırılabilir. Bilgisayarlarda yaygın olarak kullanılan web
tarayıcılardan bazıları; Internet Explorer, Mozilla Firefox, Safari,
Opera ve Netscape gibi programlardır.
• Java applet, html dilinin zamanla internet üzerinde yetersiz
kalmasından dolayı geliştirilmiştir. Applet programları, Internet, TV
ve cep bilgisayarların yazılımında, web tabanlı uzaktan eğitimde,
sanal derslerin hazırlanmasında yaygın olarak kullanılmaktadır.
• Java applet kodları, <applet> ….. </applet> komut dizini ile başlar
ve biter. Dosya uzantısı *.class’ tır. Applet kodlarının çalışabilmesi
için bilgisayarda java programının yüklü olması gerekir.
2
Bülent ÇOBANOĞLU, SAÜ, Applet Kavramı- 2008
JAVA APPLET OLUŞTURMA VE
ÇALIŞTIRMA
• Bir Java appleti, appletviewer programı veya html (web) dosyası ile
çalıştırılabilir. Appletler sayesinde görsel araçlar (buton, label, gibi)
kullanılabilmektedir. Yazılan java kodları derlenerek önce .class
uzantılı dosyaya dönüştürülür, daha sonrada bir html dosyası içinde
kullanıcıya sunulur.
• Bir html kodunda, <html> , </html> tagları arasına java applet
kodumuzu gömmek için;
<applet code= “applet_adı.class” width=değer height=değer>
</applet>
• komutunu kullanırız, burada width pencerenin enini, height
yüksekliğini pixel(görüntü noktası) olarak vermektedir.
3
Bülent ÇOBANOĞLU, SAÜ, Applet Kavramı- 2008
Applet Metotları ve Bir Appletin
Yaşam Döngüsü
Bir Appletin çalışması/yaşam döngüsü boyunca web tarayıcı tarafından bazı metotlar ( init,
start, stop, destroy ) çağrılır. Appletin çalışması süresince meydana gelecek olaylara
bu metotlar sayesinde tepki verebilen uygulamalar geliştirmek mümkündür.
Bu metotlardan bazıları şunlardır;
•
•
•
•
•
•
public void init() - Tarayıcı (browser), Applet'i yükledikten sonra çağrılır.
Java kodundaki main() methodunun yerini appletlerde init() metodu alır.
public void start() - Tarayıcı, Applet’i her gösterişinde bu metodu çağırır.
public void stop() - Tarayıcı, başka bir sayfaya her geçişte bu metodu
çağırır. Örneğin, sayfadan ayrılma veya sayfanın küçültülmesi durumları…
public void destroy() - Tarayıcı, Applet'i devreden çıkarırken bu metodu
çağırır. Örneğin, tarayıcı penceresinin kapatılması gibi. Bu metottan önce stop(
) metodu çağrılır.
public void paint() - Grafiksel ekrana yazı yazmak, çizimler yapmak için,
paint() metodunu kullanırız.
public void actionPerformed(ActionEvent e) – Appletimizde her olay
olduğunda otomatik olarak çağrılır.
Bülent ÇOBANOĞLU, SAÜ, Applet Kavramı- 2008
4
Applet kavramı
• Java applet program kodunun başlangıcında iki önemli
paketi import etmek (çağırmak) gerekir. Grafiksel ara yüz
için java.awt ve applet sınıfı için gerekli olan java.applet
paketini/kütüphanesini çağırmamız gerekir.
• Eğer NetBeans, JCreator gibi bir editör programı
kullanıyorsanız bu eklentileri (java.awt ve java.applet)
kendisi otomatik olarak ekleyecektir.
5
Bülent ÇOBANOĞLU, SAÜ, Applet Kavramı- 2008
Merhaba.java applet kodu
import java.awt.*;
import java.applet.*;
public class Merhaba extends Applet{
public void paint (Graphics g){
g.drawString ("Merhaba java dostlari",50,60);
}
}
JBuilder ile bu kodu;
Run Run As Java Applet
Adımlarını uygulayarak Applet kodunu çalıştırabiliriz.
6
Bülent ÇOBANOĞLU, SAÜ, Applet Kavramı- 2008
Açıklama
• Burada, program başında grafiksel ara yüzü çağırmak
için “ import java.awt.*; ” , Java applet paketini
çağırmak için “ import java.applet.*; ” kod satırları
mutlaka yazılır.
• Grafiksel ekrana yazı yazmak için, Applet’ in paint
metodunu kullanırız. Burada, Graphics sınıfının,
drawString metodu ile “Merhaba java dostlari”
ifadesi ekrana yazdırıldı.
• Oluşturduğumuz applet adını (Merhaba) “ public
class Merhaba extends Applet ” kod satırı ile
belirtiyoruz ve .java uzantılı dosyamızın adı ile applet
adının aynı olmasına dikkat ediyoruz.
7
Bülent ÇOBANOĞLU, SAÜ, Applet Kavramı- 2008
Appletlere Parametre Aktarımı
• Appletler ile parametre tanımı da yapılabilir.
Bunun <param> etiketi kullanılır. <param>
etiketini, parametrelere değer aktarımında
kullanırız. Kullanım şekli;
• <param name="parametre_ismi" value="parametre_degeri">
şeklindedir.
• Parameterlere erişmek için ise
getParameter() yöntemi kullanılır. Aşağıdaki
örnek programımızı inceleyiniz.
8
Bülent ÇOBANOĞLU, SAÜ, Applet Kavramı- 2008
Appletlere parametre aktarımı
Java kodu (Parametreornek.java)
Html kodu (Parametreornek.html)
import java.awt.*;
import java.applet.*;
public class Parametreornek extends Applet {
public void paint(Graphics g) {
String s1,s2,s3,s4;
s1=getParameter("Ad");
s2=getParameter("Soyad");
s3=getParameter("Universite");
s4=getParameter("Bolum");
g.drawString ("Ad:" + s1, 40,80);
g.drawString ("Soyad:" + s2, 40,100);
g.drawString ("Universite:" + s3, 40,120);
g.drawString ("Bolum:" + s4, 40,140);
} }
<html>
<applet code="Parametreornek.class" width=400 height=200>
<PARAM NAME="Ad" VALUE="BULENT">
<PARAM NAME="Soyad" VALUE="COBANOGLU">
<PARAM NAME="Universite" VALUE="SAKARYA">
<PARAM NAME="Bolum" VALUE="BILGISAYAR">
</applet>
</html>
Bülent ÇOBANOĞLU, SAÜ, Applet Kavramı- 2008
9
Örnek 3:
import javax.swing.*;
import java.awt.*;
public class x extends JApplet
{
public void init( )
{
setLayout(new FlowLayout( ) );
JCheckBox cb1 = new JCheckBox( "Siyah" );
JCheckBox cb2 = new JCheckBox( "Mavi" );
JCheckBox cb3 = new JCheckBox( "Sari" );
add( cb1 );
add( cb2 );
add( cb3 );
}
}
10
Bülent ÇOBANOĞLU, SAÜ, Applet Kavramı- 2008
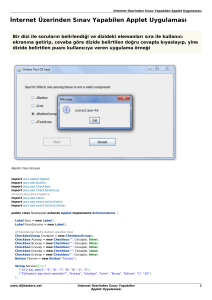
Örnek 4: Bir metin kutusu içerisine girilen
tamsayıların toplamını gösteren applet uygulaması
import java.awt.*;
import java.applet.*;
public class P extends Applet implements ActionListener {
Label kutubasligi;
TextField kutugirdisi;
int sayi;
int toplam;
public void init() {
kutubasligi = new Label("Bir tamsayi giriniz : ");
add(kutubasligi);
kutugirdisi = new TextField(10);
add(kutugirdisi);
toplam = 0;
kutugirdisi.addActionListener(this);
}
public void actionPerformed(ActionEvent e) {
Integer sayi1 = new Integer(e.getActionCommand());
sayi = sayi1.intValue();//dönüşüm
toplam += sayi;
kutugirdisi.setText("");
repaint();
}
public void paint(Graphics g) {
g.drawString("Su ana kadarki sayilarin toplami : " + toplam, 25, 50);
}
}
11
Bülent ÇOBANOĞLU, SAÜ, Applet Kavramı- 2008
Örnek 5: Girilen not değerine göre mesaj
veren applet kodu
import java.awt.*;
import java.applet.*;
import java.awt.event.*;
public class MetinKutusu extends Applet implements ActionListener{
TextField kutucuk;
int not;
public void init(){
kutucuk=new TextField(10);
add(kutucuk);
kutucuk.addActionListener(this);
}
public void actionPerformed(ActionEvent olay){
not=Integer.parseInt(kutucuk.getText());
repaint();
}
public void paint(Graphics g){
g.drawString("Notunuz : "+not, 50,50);
if(not!=0){
if(not<50)
g.drawString("kaldın canım...",50,100);
else g.drawString("haketmemiştin ama...",50,100);
}
}
}
Bülent ÇOBANOĞLU, SAÜ, Applet Kavramı- 2008
12
Örnek 7: Butona tıklandığında butonun başlığını değiştiren
basit bir applet programı.
import java.awt.*;
import java.applet.*;
import java.awt.event.*;
public class Metinkutusu extends Applet implements ActionListener
{
private Button btn;
public void init(){
btn=new Button ("düğme kapalı");
btn.addActionListener(this);
add(btn);
}
public void actionPerformed(ActionEvent e){
String str=btn.getLabel();
if (str.equals("düğme açık"))
btn.setLabel("düğme kapalı");
else
btn.setLabel("düğme açık");
} }
13
Bülent ÇOBANOĞLU, SAÜ, Applet Kavramı- 2008
Örnek 8: kürenin hacmini hesaplayan
applet programı
import java.awt.event.*;
import java.awt.*;
public class zar extends java.applet.Applet implements ActionListener {
Label kutubasligi;
TextField kutugirdisi;
double sayi;
double hacim;
public void init() {
kutubasligi = new Label("Kurenin yaricapini giriniz : ");
add(kutubasligi);
kutugirdisi = new TextField(10);
add(kutugirdisi);
kutugirdisi.addActionListener(this);
}
public void actionPerformed(ActionEvent e) {
Double sayi1 = new Double(e.getActionCommand());
sayi = sayi1.doubleValue();
hacim = (4.0/3.0)*Math.PI*Math.pow(sayi,3);
kutugirdisi.setText("");
repaint();
}
public void paint(Graphics g) {
g.drawString("kurenin hacmi : " + hacim, 150, 50);
}
}
Örnek 9: Tavlada zar atan program
import java.applet.*;
import java.awt.*;
import java.awt.event.*;
public class zar extends Applet implements ActionListener {
private Button atButonu;
private boolean atis = false;
public void init() {
atButonu = new Button("Zarı At");
add(atButonu);
atButonu.addActionListener(this);
}
public void actionPerformed(ActionEvent e) {
atis = true;
repaint();
}
public void paint(Graphics g) {
int zar1, zar2;
if (atis) {
zar1 = (int) (Math.random() * 6) + 1;
zar2 = (int) (Math.random() * 6) + 1;
g.drawString("zarlar " + zar1 + " ve " + zar2, 20, 40);
if (zar1 == zar2 && zar1 == 6)
g.drawString("düşeeeeeş...Tebrikler, şimdi 2 el oyna", 20, 60);
else g.drawString("iyisin iyisin.. devam et", 20, 60);
}
} }
GRAFİKSEL KULLANICI ARAYÜZÜ
(GUI) TASARIMI
•
•
•
•
•
Java dili, programcılara grafik uygulamalar için geniş imkânlar sunar, bu özelliği ile
hareket bağımlı (Event-driven ) bir dilin tüm özelliklerine sahiptir. Buton, pencere, metin
ve resim kutusu, menüler vb. kontrol nesneleri yardımıyla kullanıcı ile etkileşimli grafiksel
kullanıcı ara yüzü (Graphical User Interface-GUI) oluşturabilirsiniz. GUI ile
programlarımıza görsellik kazandırmış oluruz.
AWT (Abstract Window Toolkit), Java ile birlikte geliştirilen temel grafiksel kullanıcı ara
yüzü oluşturma kütüphanesine verilen isimdir. AWT, pencere tabanlı- grafiksel ara yüz
desteği sağlar. Ancak Java 2 platformu ile birlikte AWT yetersiz görülmüş ve çok daha
geniş ve gelişmiş özelliklere sahip Swing kütüphanesi ( AWT ye göre 250 yeni sınıf )
sisteme eklenmiştir. Swing bileşenleri, AWT bileşenleri ile aynı ismi taşırlar, tek fark J
harfi ile başlamalarıdır (JButton, JLabel, JCheckBox, v.s. ) diyebiliriz.
Grafiksel kullanıcı ara yüzü oluşturmak ve uygulama geliştirmek için java.awt ve
javax.swing olmak üzere iki temel bileşen kümesindeki paketler kullanılır. Kontrol
nesnelerini kullanabilmek için bu iki bileşen ve ilgili alt sınıflarını program başlangıcında
çağırmak gerekir.
Tüm grafiksel ara yüze sahip uygulamalar, aynı zamanda bir applet uygulamadır. O
nedenle applet paketini (java.applet) de program başında import etmemiz (çağırmamız)
gerekir.
Appletler hareket bağımlı (event driven) uygulamalar olduğundan hareketleri (butona
tıklanması, Mouse hareketi gibi) yakalamak için java.awt.event paketinin de program
başında import edilmesi yani çağrılması gerekir.
Graphics
• Graphics sınıfı, yazı yazma -drawString(), çizgi
çizme-drawLine(), dikdörtgen-drawRect(), oval
çizme-drawOval() gibi bir dizi metodu içerisinde
barındırır. Ayrıca iki (2D) ve üç boyutlu (3D)
çizimler yapmamıza imkân verir.
• Grafik işlemler ile ilgili sınıflar, java.awt ve
javax.swing olmak üzere iki paket içerisinde yer
alır. Bu paketlerin haricinde grafiksel uygulamaları
applet kodu olarak gerçekleştireceğimiz için
java.applet paketini de program başlangıcında
import etmemiz (almamız) gerekir.
GRAFİK EKSENİ
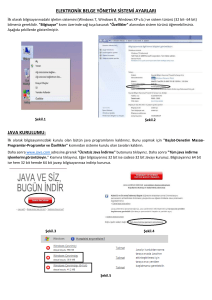
Grafik çizeceğimiz ekseni ya da koordinat sistemini çizim yaparken
bilmemiz gerekir. Çünkü birçok programlama dilinin başta Java olmak
üzere koordinat ekseni bildiğimiz matematiksel koordinat ekseninden
farklıdır. Visual Basic, C ve Java gibi dillerinde grafik ekseni Şekil
12.1.a da ki gibidir;
•
Şekil 1.
a) Programlama dillerinin grafik ekseni
b). Matematiksel koordinat ekseni
Matematiksel koordinat sisteminde, y ekseninde yukarı doğru
gidildikçe sayı değeri artarken, grafiksel eksende aşağı doğru
gidildikçe sayı değeri artmaktadır. Bu farka dikkat edilmelidir. Java
koordinat sisteminin ölçü birimi olarak pixel kullanılır. Pixel bir
grafiksel görüntüyü oluşturan noktalardan her biridir.
DOĞRU ÇİZİMİ
Doğru çizimi, yatay ve dikey eksendeki koordinat noktalarının belirlenmesi
ile drawLine() metodu kullanılarak çizilir. drawLine() metodunun
kullanım biçimi;
drawLine (xı,yı,x2,y2);
Şeklindedir.
drawLine komutu ile birlikte kullanılan parametrelerin anlamları;
xı— x ekseninin başlangıç değeri
yı— y ekseninin başlangıç değeri
x2— x ekseninin bitiş değeri
y2— y ekseninin bitiş değeri
Doğru çizerken yatay ve dikey eksenlerin başlangıç ve bitiş noktalarına
dikkat etmeliyiz.
DİKDÖRTGEN ÇİZİMİ
Dikdörtgen, kare veya kutu çizimini iki farklı yolla yapabiliriz.
Birincisi dört adet doğru kullanarak diğeri ise dörtgen çizim
komutu ile yapılabilir. Her iki yöntemle de çizimi yapacağız. Java
dilinde içi boş bir dikdörtgen çizmek için drawRect( ) , içi dolu
dikdörtgen çizimi için fillRect( ) metodu kullanılır.
İçi boş kutu veya dikdörtgen çizimi için drawRect() metodunun
kullanım biçimi;
DİKDÖRTGEN ÇİZİMİ
Java dili, içi boş veya dolu dikdörtgen çiziminin haricinde içi
boş ve kenarları yuvarlatılmış dikdörtgen çizimi için;
drawRoundRect(x,y,genislik, yükseklik, gen_yuvarlatma,yuk_yuvarlatma)
içi dolu ve kenarları yuvarlatılmış dikdörtgen çizimi için ise;
fillRoundRect(x,y,genislik, yükseklik, gen_yuvarlatma,yuk_yuvarlatma)
metotlarını kullanır. Ayrıca içi boş üç boyutlu dikdörtgen
çizimi için;
draw3DRect(x, y, genislik, yükseklik, b)
metodu içi dolu üç boyutlu dikdörtgen çizimi için ise;
fill3DRect(x, y, genislik, yükseklik, b)
metodu kullanılır.
Sol üst köşesinden (x,y), belirtilen genişlik ve yükseklikte
zemin renginde bir dikdörtgen çizmek için ise clearRect()
metodu kullanılır
Örnek 10: Dikdörtgen içerisine yazı
örneği
Komutun kullanım şekli;
drawRect(x, y, genislik, yükseklik)
Bir dikdörtgenin hem drawRect( ) hem de 4 adet drawLine( )
metodu ile nasıl çizilebileceğini öğrenmek için aşağıdaki
kodları inceleyiniz.
23
DAİRE ÇİZİMİ
Java dilinde daire ve elips çizimi için drawOval() metodu kullanılır. Eğer
genişlik ve yükseklik parametreleri birbirine eşit ise daire, değilse oval
(elips) çizer. Daire çizimi için drawOval() metodunun kullanım biçimi;
drawOval( X,Y, Genislik, Yükseklik )
drawOval komutu ile birlikte kullanılan parametrelerin anlamları;
X, Y daireyi çevreleyen dikdörtgenin sol üst köşesinin koordinatları (int
tipinde)
Genislik, Yükseklik Dairenin genişlik ve yüksekliği (int tipinde)
Dairenin yarıçapı nasıl hesaplanır?
drawOval() komutu ile daire çizebilmek için genişlik ve yükseklik
değerlerinin birbirine eşit olması gerekir. Dairenin yarıçapı (r) ise
genişlik veya yükseklik değerinin yarısına eşittir.
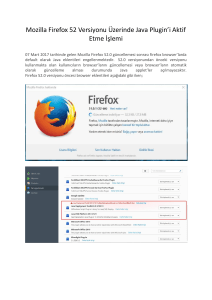
YAY ÇİZİMİ
Yay (Arc), daire veya çemberin bir parçasıdır. Yay açıları derece cinsinden
ölçülür. Yay, başlangıç açısından saat ibresinin ters yönünde (baslangic ve
deger parametreleri pozitif ise) belirtilen açı değeri kadar çizilir. Yay çizimi
için drawArc() metodunun kullanım biçimi;
•
drawArc( X, Y, Genislik, Yükseklik, Baslangic, Deger )
Şeklindedir.
Şekildeki gibi saat ibresi (pozitif açı) ve tersi (negatif açı) yönünde 10 dereceden
başlamak üzere 110 derecelik yay çizmek için gerekli kod ve program;
• (a) şekli için ;
g.drawArc (10,30,80,80,10,110);
• (b) şekli için ;
g.drawArc (10,30,80,80,-10,-110);
•
İçi dolu yay çizimi için ise fillArc( ) metodu kullanılır. fillArc(), drawArc metodu ile aynı
parametrelere sahiptir.
Örnek. Birbirinin simetriği 45 derecelik şekildeki
gibi 4 adet içi dolu yay çizen programı yazınız
•
•
•
•
•
•
•
•
•
import java.awt.*;
import java.applet.*;
public class Grafik extends Applet {
public void paint(Graphics g) {
g.fillArc (10, 30, 80,80, 0, 45);
g.fillArc (10, 30, 80,80, 180,45);
g.fillArc (10, 30, 80,80, 90, 45);
g.fillArc (10, 30, 80,80, 270, 45);
}}
RENK KOMUTLARI
•
•
Grafik uygulamalarındaki tüm renkler, 3 ana rengin { RGB- Red (kırmızı), Green ( Yeşil ), Blue ( Mavi) }
karışımından elde edilir. Bu üç rengin her biri 0 ile 255 arasında bir değere sahiptir. Buna göre de
256*256*256=16.777.216 değişik renk birleşimi ortaya çıkar. Bu üç renk kullanılarak yeni bir renk nesnesi
oluşturmak için;
Color degisken=new Color(Kırmızı, Yeşil, Mavi);
Komut yapısı kullanılır. Çizim rengini belirlemek için setColor deyimi kullanılırken çizim alanı (arka plan) rengini
değiştirmek için setBackground deyimi kullanılır.
Özel renk nesnesi oluşturmanın haricinde java.awt.color sınıfında tanımlı belli renkleri kullanabilirsiniz. Bu standart
renkleri ismi ile setColor(Color.Renk_ismi) şeklinde tanımlayabiliriz. { Color.WHITE, Color.BLACK, Color.RED,
Color.GREEN, Color.BLUE, Color.CYAN, Color.MAGENTA, Color.YELLOW, Color.PINK, Color.ORANGE,
Color.LIGHT_GRAY, Color.GRAY, Color.DARK_GRAY gibi}
•
Örneğin aşağıdaki kod satırları ile arka plan rengi mavi olan ve koyu kahverengi renkte içi dolu bir kare ekrana
çizeriz.
public void paint(Graphics g) {
Color kahverengi=new Color(64,32,0);
g.setColor(kahverengi);
g.fillRect(40,40,50,50);
setBackground (Color.blue);
}
Ayrıca RGB renk sisteminin bir alternatifi olarak HSB (Hue, Saturation, Brightness) renk sistemi geliştirilmiştir.
Kullanım şekli;
Color değişken = Color.getHSBColor(h,s,b);
Örneğin;
Color renk = Color.getHSBColor( (float)Math.random(), 1.0F, 1.0F );
ÇOKGEN (POLYGON) ÇİZİMİ
Çokgenler çok kenarlı şekillerdir. Çokgen(poligon) çizimi için drawPolygon() veya
fillPolygon() metotları kullanılır. drawPolygon() / fillPolygon() metodunun
kullanım biçimi;
drawPolygon (int[] x, int[] y, int n);
şeklindedir. Çokgen çizen metot üç parametreye sahiptir;
• x dizisi; x ekseni koordinatlarını içeren tamsayılardan oluşur
• y dizisi; y ekseni koordinatlarını içeren tamsayılardan oluşur
• n
; çokgendeki noktaların sayısını belirtir.
drawPolygon( ) metodu, ilk nokta ile son noktayı birleştirerek çokgen çizer.
İçi dolu çokgenler, fillPolygon( ) metodu ile çizilirler. O anki renk değeri ile
çokgenin içi doldurulur. İçi dolu çokgenler her zaman için kapalı çokgenlerdir.
Çok sayıda doğru çizmek
Çok sayıda doğru çizmek için drawPolyline( ) metodu kullanılır. Kullanım şekli
drawPolygon( ) metoduna benzer şekildedir.
drawPolyline (int[] x, int[] y, int n);
28
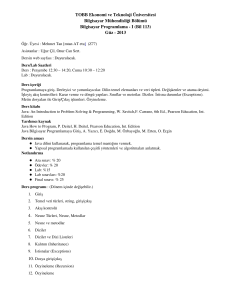
Örnek: Çokgen komutu ile şekildeki gibi
yıldız çizen programı yazınız.
import java.applet.Applet;
import java.awt.*;
public class Yildiz extends Applet {
public void paint(Graphics g) {
int x[]={320,280,190,270,250,320,380,365,440,355};
int y[]={10,90,110,150,230,180,230,155,110,90};
g.fillPolygon(x,y,10);
}}
• İçi boş yıldız çizmek için ise programda sadece
g.fillPolygon(x,y,10)komut satırı yerine g.drawPolygon(x,y,10)
yazmamız gerekir.
• Peki, içi boş aynı yıldızı g.drawPolyline( ) metodu ile çizmek için
programda ne gibi bir değişiklik yapmak gerekirdi? Düşününüz…
29
G5BUID - Java Swing - 2008
FONT AYARLARI
• Java applet uygulamalarında farklı yazı tiplerini
(fontlarını) kullanmanız gerekebilir. Bu yazı tipleri değişik
boyut ve özelliklerde olabilir. Metinlerin yazı tiplerini
değiştirmek için Graphics sınıfındaki setFont() metodu
kullanır. Bu metodun kullanım biçimi;
•
• Font degisken= new Font ( “Font Adı” , int Yazı_tipi, int Boyutu);
• g.setFont(degisken);
30
GRAPHICS2D –İki Boyutlu
Grafikler
İki Boyutlu Çizimler için Graphics2D sınıfını kullanmaktayız. Kullanım şekli;
public void paint (Graphics g) {
Graphics2D g2 = (Graphics2D)g;
…....
}
Çizilecek şeklin rengini belirlemek için “setColor” veya “setPaint”
yöntemini kullanabilirsiniz.
Çizilecek şeklin çizgi kalınlığını belirlemek için “setStroke” metodunu
kullanabilirsiniz. Bu metot kullanılacaksa “BasicStroke” sınıfından
değeri parametre olarak alacaktır.
public void paint (Graphics g) {
Graphics2D g2 = (Graphics2D)g;
g2.setColor (Color.red);
BasicStroke kalinlik= new BasicStroke(10);
g2.setStroke(kalinlik);
g2.drawRect(50,50,150,50);
}
31
Uygulama
32