
Rabia GÖKÇEK
BÖTE-2
MASH-UP UYGULAMALARI
Hazırlayanlar:
Rabia GÖKÇEK
Ahmet Ali GÖK
Harun BUDAK
1
Zerrin KIMIŞOĞLU
İçindekiler
MASH-UP NEDİR? ............................................................................................................................. 3
MASH-UP ARAÇLARI ....................................................................................................................... 5
MASH-UP UYGULAMA ÖRNEKLERİ ............................................................................................ 5
Google ............................................................................................................................................ 5
Poster Boy ..................................................................................................................................... 6
Web 2.0 Kavramı ve Web 2.0 Teknolojileri ................................................................... 6
Web 2.0 Nedir ? ........................................................................................................................... 6
Web 2.0 konseptinin farkı nedir ?........................................................................................... 6
Web 2.0 Siteleri Markalar ......................................................................................................... 6
Web 2.0 konseptinin yapısında neler vardır? ...................................................................... 7
Bir siteyi Web 2.0 konseptine uygun hale getiren kriterler nedir? ................................. 7
Web 2.0 tasarımında nasıl bir yol izlenmeli? ....................................................................... 7
Web Sitesi Yerleşimleri ................................................................................................... 8
Web 2.0 Wridea ................................................................................................................ 8
Web 2.0 konseptine uymayan kriterler nelerdir? ............................................................. 10
Web 2.0 konsepti hangi teknolojileri içerir? ..................................................................... 11
AJAX (RIA) .................................................................................................................... 11
XML (Extensible Markup Language) ..................................................................... 11
XHTML (Extensible HyperText Markup Language) ........................................... 11
REST (Representational State Transfer) .............................................................. 11
SOA (Service Oriented Architecture) ...................................................................... 11
RSS (Really Simple Syndication) .............................................................................. 11
Mashup (Web Uygulamaları) ................................................................................... 11
BLOG ................................................................................................................................ 11
Web 2.0 Ajax PHP ASP.NetWeb 2.0 konsepti hangi dillerde uzmanlaşmayı gerektirir . 12
2
MASH-UP NEDİR?
Mashup, basit olarak tanımlamak gerekirse farklı kaynaklardan gelen
nesneleri birleştirip, biçimlendirmek özelleştirmek ve istenilen bir
formatta ve istenirse başka araçları da kullanarak sunmak için kullanılan
yöntemlere
deniyor.
Örneğin bir hava durumu sitesinden bir şehir ile ilgili aldığınız bilgileri bir
Google haritasında o şehrin üstünde gösterdiğinizde bir mashup
uygulaması yapmış oluyorsunuz. Veya farklı kaynaklardan gelen RSS
beslemelerini birleştirip tek bir RSS olarak sunmak da bir mahsup.
Mashup’lar farklı kaynaktan gelen veriyi farklı kombinasyonlar ile
oluşturabildiğinden neredeyse sınırsız olasılıkta mashup üretmek mümkün
oluyor. Mashupların en büyük avantajı gittikçe büyüyen veri akışını daha
kullanıcı dostu ve daha merkezi biçimde ve özel şekillerde sunabilmesi.
Son zamanlarda Web 2.0 fırtınası ile çokça duymaya başladığımız
Mashup kavramının ne olduğuna biraz yakından bakalım..
Mashup tekrar belirtmek gerekirse Web 2.0 yani yeni nesil internet
ile hayatımızı giren, bir veya birden fazla farklı veri kaynağını kullanarak
bütünleşik uygulamalar oluşturma tekniğidir. Mashup'ı tam olarak
türkçeye çevirmek zor ama Daha Kullanışlı Karışım anlamına getirebiliriz
diye düşünüyorum. Bir mashup uygulamasının amacı tek başına çok fazla
işlevsel olmayan verileri daha kullanışlı, bazen eğlenceli, bazen analiz
edilebilir ve hatta getiriye dönüştürebilir hale getirmektir.
Örneğin facebook'taki arkadaşlarınızın hangi şehirde oldukları çokta
önemli bir data olmaya bilir ama tüm arkadaş listenizdekilerin
bulundukları şehirlerde resimleriyle birlikte bir harita üzerinde
durduğunu görmek eğlenceli olabilir. Mash-up uygulaması üç temel
üzerine inşa edilmiştir.
Bunlar;
Veri: Lokal veri tabanları, XML web siteleri, RSS veri kaynaklarından XML
ve JSON formatında alınan verilerdir.
Platform servisleri: Kullanıcı deneyimi
yararlanabileceği üç parti platformlardır.
Mash-up uygulaması: Farklı
kullanıcıyla buluşturmaktır.
verileri
ya
da
toplayıp
veri
farklı
hizmetlerinin
bir
formatta
3
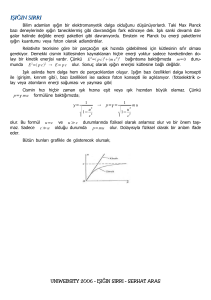
Resim 1 de görüleceği gibi Ma shup oluşturmak için gerekli
verinin kaynağı elimizde mevcut bulunan verilerimiz, Rss beslemeleri,
Web Servisler ve platform servisler olabilir, Mushup'ın Web 2.0 ile
hayatımıza girdiğinizde göz önünde tutarsak seçeceğimiz veri kaynağının
güncel ve tazelenen verileri bize sunması gerektiğini unutmamalıyız.
Teknik olarak bir mashup’un nasıl yapılacağı programcılık bilgileriniz,
kullandığınız yazılım dilleri açısından farklılık gösterebilir ancak son
zamanlarda mashupların daha da yaygınlaşması ile hiç programcılık
deneyimi olmayan kişilerin bile kendi mashuplarını yaratabilecekleri
uygulamalarda git gide yaygınlaşmakta daha önceki yazılarımda
bahsettiğim Microsoft Popfly , Yahoo Pipes ve Google Mashup Editör
bunlara birer örnek. Bir mushup’un ne olduğuna genel anlamda bu
şekilde bakabiliriz.
Şimdide örnek bir mashup düşünelim, bir e-ticaret sitemiz var
sitemizin asıl amacı müşterilere daha fazla ürünü satarak daha fazla kar
elde etmektir. Bunu başarmak için müşterimizi birşeyler almaya zorlamak
veya yönlendirmek için bir mashup tasarlayalım. Sitemize giren
müşterimizden kendini tanıtmadığı sürece alabileceğimiz çok önemli bir
bilgi var buda ziyaretçinin IP adresi . Bu bilgiyi kullanarak ziyateçimizin
hangi ülkede ve şehirde olduğunu kolaylıkla bulabiliriz (VERİ 1). bknz :
http://www.ipaddresslocation.org/.
gibi bir siteden ziyaretçimizin bulunduğu yerin son 3
günlük hava durumunu alarak (VERİ 2) bu veri ile ziyaretçimizin (yakında
müşterimiz olacak) ana sayfasına 3 günlük hava durumunu ve buna göre
stoklarımızda eşleşen ürünleri (VERİ 3) göstererek ziyaretçimizin ihtiyaç
duyabileceği ürünleri hatırlatarak onu alışveriş yapmaya yönlendirebiliriz.
www.weather.com
4
Örneğin havanın 2-3 gün içinde karlı olacağı gözüküyorsa ziyaretçimize
kar zinciri, eldiven vb gibi kış ve kar ile uyumlu ürünleri giriş sayfasının
bir bölümünde gösterebiliriz.
MASH-UP ARAÇLARI
Microsoft mash-up editörü(Microsoft
Popfly):
Kullanmak
için
bilgisayarınıza
yazılım kurmanız gerekmektedir.
Yahoo!pipes: Bu editörü kullanarak
farklı
sitelerden
topladığımız
bilgileri
istediğiniz kriterlere göre sınıflandırılabilir ve
anlık olarak kendi sitenizde yayınlayabilirsiniz.
Google
mash-up
editörü(Google
Gms): Bilgileri bir araya getirme konusunda yetersizdir.
MASH-UP UYGULAMA
ÖRNEKLERİ
Google
Arama motoru Google bu kavramın öncülerinden biri. Bünyesinde
yer alan haber, resim, alışveriş, sosyal iletişim, spor, seyahat, video,
hava durumu içeriklerini kullanıcılarının özgürce paylaşmasına olanak
verdi. Daha bir çok site ve kullanım var. MyApartmentMaps.com’a, bir
gayrimenkul sitesi . Satışta olan apartman listelerinin günlük olarak takip
edilmesiyle güncellenen sitede adresler Google map üzerinden de
gösteriliyor. Site aynı zamanda bir müşterinin ilgilendiği apartmana yakın
olan market, restoran, eczane gibi yerleri de buluyor.
5
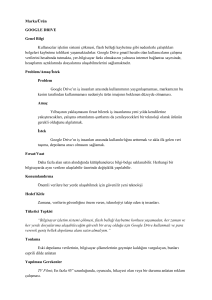
Poster Boy
“Poster
Boy”,
New York’ta yaşayan
bir sokak sanatçısı.
New
York
metro
istasyonlarında
yer
alan reklam afişleri
üzerinde
kesip
yapıştırma
tekniği
kullanarak elde ettiği
hiciv
içeren
kolaj
çalışmalarıyla
tanınıyor.
İşlerini
taklit
eden
bazı
hayranları
şu
günlerde “Poster Boy hareketinin” NY metrosunda yayılmasına katkıda
bulunuyor.
“Bir poster oluşturmak için 1 ya da 3 tane afiş gerekiyor. Süre
olarak ortalama 2 dakikada tamamlanıyor.Bu da çarpıcı bir mashup
uygulaması.
Web 2.0 Kavramı ve Web 2.0 Teknolojileri
Web 2.0 Nedir ?
Web 2.0 toplulukları bir araya getiren, standart tasarım anlayışına yep
yeni bir boyut kazandıran, daha dinamik özelliklere sahip, %100 kullanıcı
odaklı olabilen ve internet anlayışını bütünüyle değiştirecek bir konsepttir.
Web 2.0 konseptinin farkı nedir ?
Daha önceden statik içerikli, dinamik içerikli olmayan standart web
sitelerinin anlayışı hakimdi.Halen varlığını sürdürmekteler.Şimdi ise
internet’te gezdiğimiz bir çok site gerçekte web 2.0 konsepti ile
tasarlanmış.
Web 2.0 Siteleri Markalar
Örneğin; Flickr.com, Youtube.com, Technorati.com, Wikipedia.org,
Digg.com, Tusul.com, Oyyla.com, Myspace.com, Facebook.com,
6
Netvibes.com, del.icio.us, meebo.com vb. gibi.
Web 2.0 konsepti ile tasarlanmış sitelerin farkı diğer sitelere göre sosyal
birer ağ özelliğine sahip olabilmeleri, tasarımda kullanıcıya daha odaklı ve
şık bir görünümde hitap edebilmeleri, hizmet ve servis konularında son
derece kaliteli olabilmeleri ve proje üretiminde sınır tanımamalarıdır.
Web 2.0 konseptinin yapısında neler vardır?
* Web 2.0 konsepti hiç bir şekilde bayağlık ve klişelik içermez.
* Web 2.0 konsepti son derece stabil çalışır ve daha fazla geliştirilebilir
altyapıya sahiptir.
* Web 2.0 konsepti ile tasarlanan projeler, daha hızlı markalaşabilir ve
akılda kalıcı kriterlere sahip olabilir.
* Web 2.0 konsepti milyonlarca kullanıcıyı bir araya getiren sosyal
ağlar oluşturabilir.
* Web 2.0 konsepti reklam anlayışına yeni boyutlar getirir ve her şey
genel ziyaretçi psikolojine bağlı olarak tasarlanır.
* Web 2.0 konseptinde tek bir kullanıcının bile neler yapabileceği ve o
kullanıcının altın değerinde olabilmesi için her şey düşünülmüştür.
Bunları değerlendirebilmek bu konsepti hazırlayan progamcı, tasarımcı ve
proje üreticisinin elindedir.
Bir siteyi Web 2.0 konseptine uygun hale getiren
kriterler nedir?
Bir web sitesini Web 2.0 konsepti haline getiren kriterler yukarıda
bahsettiğimiz kriterler ile eş değerdedir.
Eğer bir Web 2.0 konseptini içeren web sitesine sahip olmak istiyorsanız
öncelikle onun ne olduğunu çok iyi anlamalısınız.
*
*
*
*
Web 2.0 bir programlama yada yazılım değildir.
Web 2.0 bir konsepttir.
Web 2.0′ın bir konsept olarak uygulanabilmesi bakış açısına bağlıdır.
Çünkü Web 2.0 bir vizyondur.
Kısacası bir siteyi Web 2.0 konseptine uygun yapan kişideki bakış açısıdır.
Web 2.0 tasarımında nasıl bir yol izlenmeli?
Web 2.0 tasarımında yol izlerken dikkat etmeniz gereken ilk şey
tasarımın ihtiyaca yönelik olmasıdır.
7
Tasarımı kişisel zevklerinize göre yaparsanız sadece kendinize
beğendirebilirsiniz.
Bir Web 2.0 projesi yaparken projeyi adım adım haritalandırlamalısınız.
* Bir Web 2.0 projesi tasarlanırken ilk önce genel bir araştırma
yapılmalıdır.
Projenin amacı, projenin rakipleri, rakiplerin neler yaptığı, rakiplerden
sıyrılabilmek için onların avantajları ve dezavantajları, projenin
kullanıcılara katkıları, kullanıcıların projeden beklentileri ve kullanıcıların
projeye ne gibi şeylerde katkıda bulunabileceği araştırılmalıdır.
* Kullanıcıların projedeki psikolojileri önceden düşünülmelidir.
İlk olarak genel psikolojilere bakılmalıdır. Bunlar kullanıcıyı sitede
daha çok kalmasına iten şeylerdir.
Örneğin; tasarımın Web 2.0 konseptine uygun olması, kullanıcı için
projenin kendisine sağlayabileceği yararlar, görsel objelerin yerleşimi,
renklerin uyumlu olması, tasarımda amaca uygun olmayan reklamların
gösterilmemesi vb.gibi.
Ek olarak kullanıcıların web sitenizde neyi bulması gerektiğini de
bilmeniz gerekir.
* Yerleşimler göze en iyi hitap edebilecek şekilde düşünülmelidir.
Burada yine kullanıcı psikolojisi hesaplanmalıdır.
Bir kullanıcı bir web sitesini ziyaret ettiğinde internetteki genel
yerleşim planına göre gözüne çarpan ilk nokta ekranın sol üst köşesinin
hemen altıdır.
Web Sitesi Yerleşimleri
Bu tasarımdan tasarıma göre değişir. Buna bağlı olarak şimdi
aşağıdaki maddeyi okuyun.
* Yerleşim ve görsellik bir web sitesinde çok ölümcül bir kriterdir.
Kullanıcılar bir web sitesine girdiğinde her işlemi adım adım
gerçekleştirir.
Önce gözüne ilk çarpan noktayı seçer daha sonra ekranda
tıklayabileceği başka noktaları arar.
Bu noktalardan hangisi %100 odaklı veya %100 ilgi çekici oranına
yakınsa tıklama o nokta da gerçekleşir.
Bu aşamalar ortalama 3 yada 5 saniye sürer.
8
Aslında bu sizin kullanıcıyı yönlendirmek istediğiniz şeyler ile
alakalıdır.
Burada “Ziyaretçilere ilk etapta tam olarak neyi göstermeliyim?”,
“Kullanıcıları ise sitede tutabilmek için nasıl bir hizmet vermem
lazım?”sorularını kendinize sormanız gerekir.
Hedef noktalarda ilk tıklanacak yerler, spot görüntü ve başlıklardır.
Bir kaç örnek verirsek;
Sitenizde sadece arama yapılmasını istiyorsanız, sitenizin tam
ortasında büyük bir slogan ve görünebilir büyük fontlar ile kendini belli
eden bir arama çubuğu kullanıcının ihtiyacı karşılayacaktır. Sonuçlar alt
sayfada olacağı gibi reklam gösterimleri de alt sayfalarda olmalıdır.
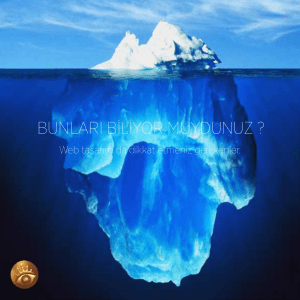
Web 2.0 Wridea
(Yukarıdaki resimde ilk önce soldaki resme baktınız, sonra slogana,
sonra merak edip yazıya ve daha sonra linke göz attınız.)
Tek bir ürün satıyor yada hizmeti veriyorsanız yine aynı şekilde web
sitenizin ana sayfasında bunu belli eden büyük bir resim ve slogan,
görünebilir büyük fontlar ile yazılmış çok kısa açıklayıcı bir yazı ve ürün
sayfasının ulaşılabilirliğini sağlayan tıklama alanları son derece yeterlidir.
Web sayfasında sayfanın renkleri ve görünümü dışında bunlardan başka
hiç bir şey olmasına gerek yoktur.
Web sitenizin yerleşiminde kişisel bir isteğe dayalı yanlış bir görselliği
ön plana çıkarırsanız sitenizin güveni sarsılabilir veya kullanıcıları onlara
göstermek istediğiniz şeyler yerine amacına uygun olmayan şeylere
yönlendirebilirsiniz.
* Web 2.0 konseptinde tasarımın anlaşılabilir olması çok önemlidir.
Kullanıcı psikolojileri ve yerleşimlerden kısaca bahsettik. Diğer bir
kriter de tasarımın anlaşılabilir olmasıdır.
Kullanıcılara sade ve kolay anlaşılabilir bir tasarım göstermeniz
onların web sitenize tekrar geri dönmesinde yardımcı bir etkendir.
Tasarım ne kadar amacına uygun, etkileyici ve akılda kalıcı olursa
web sitesi o kadar popüler olacaktır.
Ticari web siteleri için de bu geçerlidir. Özellikle bir şeyler satmak için
%100 başarı geriten bir kriterdir.
Bir web 2.0 konseptinde tasarımın anlaşılabilmesi için renk seçimi
önemlidir.
Çok kaba ve koyu renkler yerine canlı ama daha sade ve mat renkler
9
tercih edilmelidir.
Aynı zamanda renkler de projeyi yansıtmalıdır.
Web 2.0 konseptinde navigasyon, erişilebilirlik ve kullanılabilirlik
vazgeçilemezdir.
Bir web 2.0 konseptine dayalı olarak tasarlanmış bir web sitesinde
erişilebilirlik ve kullanılabilirliğin temel kuralı navigasyonun çok iyi
belirlenmiş olmasıdır.
Navigasyon sürekli kullanıcıların gözü önündedir.
Kullanıcılar site içerisinde ulaşmak istedikleri sayfalara hızlıca ulaşır.
Sayfaların, içeriğin ve görselliğin anlaşılması ve sitenin hızlı çalışması
sayesinde kullanılabilirlik en üst düzeydedir.
Her şey belirgindir.
Navigasyon, erişilebilirlik ve kullanılabilirlik doğru uygulandığında her
biri farklı beklentileri olan 2 farklı kullanıcı aradıkları şeyi rahatça
bulabilir.
Navigasyonlar ana içerikten ayrıdır.
Navigasyonlar’da font ve renk kullanımı önemlidir.
Navigasyonlarda kişisel zevklere dayalı kaba renkler ve anlatımlar
kullanılmamalıdır.
Web 2.0 kriterlerinin tamamı tasarımı ve markayı akılda kalıcı kılar.
Web 2.0 konseptine sahip sitelerde, markalaşmada en can alıcı
kriterlerden biri tasarımın ve ismin akılda kalıcı olmasıdır.
Web 2.0 konseptine uymayan kriterler nelerdir?
Bir Web 2.0 konseptini konsept yapan kriterler, kendini statik sitelerden
ayıran markalaşma vizyonuna sahip kriterlerdir.
Bunların dışında bir Web 2.0 konseptine uymayan kriterler ise şunlardır;
*
*
*
*
*
*
*
*
*
*
*
*
*
*
*
*
Sitenin rahat ve hızlı açılmaması.
Site anlaşılabilir olmaması.
Site de rahatsız edici görsellere yer verilmesi
Linkler anlaşılabilir ve bulunabilir olmaması.
Sitede yeni pencerede açılan iç linklerin olması.
Sitede iframe kullanılması.
Kırık linklerin olması.
Başlıkların ayırt edilememesi.
Menülerin ayırt edilememesi.
Linklerin ayırt edilememesi.
Yerleşim planının yanlış yapılması.
Yazıların okunabilir olmaması.
Site içinde kullanılabilirliği kısıtlayan scriptlerin olması.
Site içerisinde arka planda kontrolsüz müzik çalınması.
Tarayıcının özelliklerinin deaktif edilmesi.
Sitenin gramer yapısının bozuk olması.
10
* Navigasyonun fark edilebilir olmaması.
* Reklam körlüğü yapan bannerların tercih edilmesi.(468×60 vb. gibi)
* Web 2.0 Teknolojileri
Web 2.0 konsepti hangi teknolojileri içerir ?
AJAX (RIA)
AJAX, internet sayfalarında JavaScript ve XML teknolojileri ile etkileşimli
interaktif web uygulamaları yaratır. AJAX ” XHTML, CSS, JavaScript,
JScript, ECMAScript, DOM, XMLHttpRequest, Ajax Framework, IFrame,
JSON, EBML, PHP, ASP, DHTML, LAMP ve SPA ” teknolojilerini içeren
genel bir platformun adıdır.
XML (Extensible Markup Language)
W3C tarafından tanımlanmış bir çok bilgi sistemleri tarafından kolayca
okunabilecek dokümanlar oluşturmaya yarayan bir standarttır. Aynı
zamanda farklı sistemler arasında veri alışverişi yapar.
XHTML (Extensible HyperText Markup Language)
İstemci taraflı bir metin işaretleme dilidir. XHTML bir web standardıdır.
XML’in HTML içinde kullanılabilmesi ve HTML sayfa kodlarındaki
düzensizlikleri kaldırması amacı ile oluşturulmuştur. Dinamik dillerde
daha düzenli olması için XHTML tercih edilir.
REST (Representational State Transfer)
Yazılım mimarisinde bir stildir. Bu terim genelde her hangi bir basit
arayüz ile domain ile ilgili HTTP veri transferini her hangi bir mesaj
katmanı olmadan gönderme prosedürüdür.
SOA (Service Oriented Architecture)
SOA, tenilikçi uygulama geliştirmeye yardımcı olan ve aynı zamanda iş
çevikliğini arttıran bir modelidir.
RSS (Really Simple Syndication)
RSS dinamik içeriği olan haber, blog veya benzeri sitelerde içeriğin takip
edilebilmesini sağlayan XML kodlama dilidir. .RSS ve .XML dosyalarını
kullanır.
Mashup (Web Uygulamaları)
Mashup veri ile kaynağı tek entegre bir parça üzerinde birleştiren ve bu
bilgiyi kartografik ver şeklinde sunan web uygulamalarına denir. Çok
kaynakdan veriyi toparlar ve veriyi tek bir kaynak üzerinde birleştirir.
(bknz. Google Maps, Yahoo)
BLOG
Fazla bilgisayar bilgisi gerektirmeden istenilen her tür bilginin
11
oluşturulabileceği sosyal web siteleridir.
Web 2.0 Ajax PHP ASP.Net Web 2.0 konsepti hangi
dillerde uzmanlaşmayı gerektirir ?
JavaScript Framevork’leri ve AJAX konusunda uzmanlık gerektirir.
Özellikle Prototype, jQuery, mootools ve script.acul.us Web 2.0
Framevork’leri kullanılır.
12