MAT214 BİLGİSAYAR PROGRAMLAMA II DERSİ Ders 18: Formatlı
advertisement

MAT214 BİLGİSAYAR PROGRAMLAMA II DERSİ
Ders 18: Formatlı Grafik Kullanıcı Arayüzü Oluşturma
Yard. Doç. Dr. Alper Kürşat Uysal
Bilgisayar Mühendisliği Bölümü
akuysal@anadolu.edu.tr
Ders Web Sayfası: http://ceng.anadolu.edu.tr/Ders.aspx?dersId=107
1
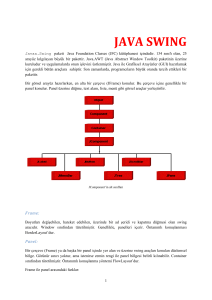
Layout Manager Kavramı
• Görsel arayüze (GUI) sahip uygulamalar geliştirmenin önemli bir tarafı da bileşenlerin yerleşimlerinin ayarlanmasıdır.
• layout terimi, bileşenlerin konumlarının ve büyüklüklerinin ayarlanmasını ifade etmektedir.
• Java programlama dilinde bileşenlerin pencerenin içerisindeki koordinatları noktasal olarak belirtilmez.
• Bir layout manager nesnesi:
– Bileşenlerin konum ve büyüklüklerini kontrol eder
– Gerektiğinde hizalamalar yapar
12‐2
Layout Manager Kavramı
• Java, aşağıdaki çeşitli layout manager’lara sahiptir:
– FlowLayout – Bileşenleri satırlar halinde yerleştirir. Paneller için varsayılan layout manager’dır.
– BorderLayout – Bileşenleri 5 bölgeye dağıtır:
• North, South, East, West ve Center.
• JFrame nesnesi için varsayılan layout manager’dır.
– GridLayout – Bileşenleri satır ve sütunlardan oluşan bir ızgara içerisinde yerleştirir.
12‐3
Layout Manager Kavramı
• Container sınıfı, birçok bileşenin türediği temel bir sınıftır.
• Container sınıfından türeyen her bir bileşenin ona eklenmiş bir layout manager’ı vardır.
• Layout manager eklemek için setLayout metodunu çağırırız.
JPanel panel = new JPanel();
panel.setLayout(new BorderLayout());
• JFrame kurcu metodu (constructor) içerisinde de aşağıdaki gibi tanımlayabiliriz:
setLayout(new FlowLayout());
12‐4
FlowLayout Manager
• FlowLayout, JPanel nesneleri için varsayılan layout manager’dır.
• Bileşenler soldan sağa doğru eklendikleri sırada görüntülenirler.
• FlowLayout manager, bileşenlerin her bir satırın soluna, sağına veya ortasına hizalanmasına izin verir.
• Kurucu (constructor) metodu aşağıdaki formata sahiptir:
FlowLayout(int alignment,
int horizontalGap,
int verticalGap)
• Örnek:
setLayout(new FlowLayout(FlowLayout.LEFT, 10, 7));
12‐5
FlowLayout Manager – Örnek 1
import java.awt.*;
import javax.swing.*;
public class FlowWindow extends JFrame
{
private final int WINDOW_WIDTH = 200; // Window width
private final int WINDOW_HEIGHT = 105; // Window height
public FlowWindow()
{
super("Flow Layout");
setSize(WINDOW_WIDTH, WINDOW_HEIGHT);
setLayout(new FlowLayout());
JButton button1 = new JButton("Button 1");
JButton button2 = new JButton("Button 2");
JButton button3 = new JButton("Button 3");
add(button1);
add(button2);
add(button3);
setVisible(true);
}
public static void main(String[] args)
{ new FlowWindow(); }
12‐6
}
7
FlowLayout Manager – Örnek 2
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
12‐8
public class FlowLayoutTest extends JFrame implements ActionListener {
private JButton B[];
private Container c;
public FlowLayoutTest(String s) {
super(s);
setLayout(new FlowLayout()); B=new JButton[3];
B[0]=new JButton("Sola kaydır");
B[1]=new JButton("Ortala");
B[2]=new JButton("Sağa kaydır");
for(int i=0;i<B.length;i++) {
B[i].addActionListener(this);
add(B[i]);
}
}
public void actionPerformed(ActionEvent e) {
int position=FlowLayout.LEFT;
if(e.getSource()==B[0]) {
position=FlowLayout.LEFT;
}
else if(e.getSource()==B[1]) {
position=FlowLayout.CENTER;
}
else if(e.getSource()==B[2]) {
position=FlowLayout.RIGHT;
}
setLayout(new FlowLayout(position));
validate();
}
public static void main(String[] args) {
FlowLayoutTest f = new FlowLayoutTest("Flow Layout formatı");
f.setSize(800,500);
f.setVisible(true);
}
}
9
BorderLayout Manager
BorderLayout, bileşenlerin aşağıdaki 5
alandan birine yerleştirilmesine imkan sağlar.
12‐10
BorderLayout Manager – Örnek 1
import java.awt.*;
import javax.swing.*;
// Needed for BorderLayout
public class BorderWindow extends JFrame
{
private final int WINDOW_WIDTH = 400; // Width
private final int WINDOW_HEIGHT = 300; // Height
public BorderWindow()
{
super("Border Layout");
setSize(WINDOW_WIDTH, WINDOW_HEIGHT);
setLayout(new BorderLayout());
JButton button1 = new JButton("North Button");
JButton button2 = new JButton("South Button");
JButton button3 = new JButton("East Button");
JButton button4 = new JButton("West Button");
JButton button5 = new JButton("Center Button");
add(button1, BorderLayout.NORTH);
add(button2, BorderLayout.SOUTH);
add(button3, BorderLayout.EAST);
add(button4, BorderLayout.WEST);
add(button5, BorderLayout.CENTER);
setVisible(true);
}
public static void main(String[] args)
{
new BorderWindow();
}
}
12‐11
12
KAYNAKÇA
1. Turhan Çoban, Java Bilgisayar Diliyle Programlama.
2. Starting Out with Java 5th Edition (Tony Gaddis): From Control Structures through Objects
13